
はてなブログは必要最小限の機能でライティングできるのが魅力です。内部リンクを貼る場合もブログパーツでいい感じのリンクが貼れます。しかし外部リンクを貼るときにはちょっと気をつけないといけないところがあります。
はてなブログの内部リンクはちょう優秀
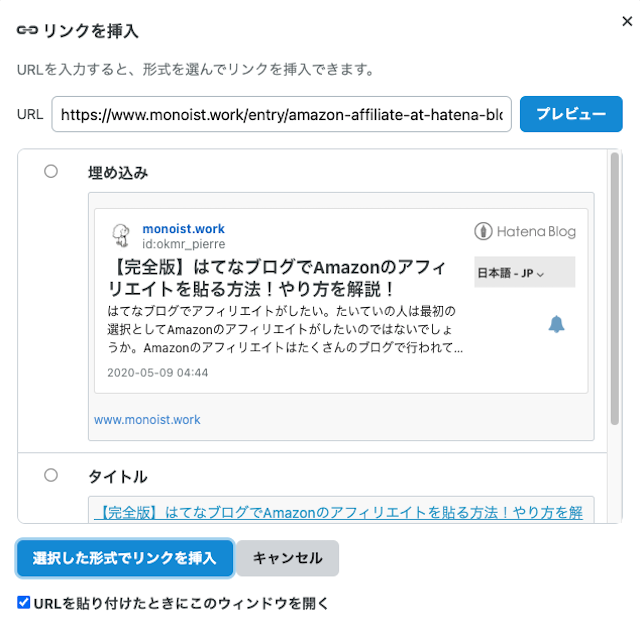
内部リンクを貼るときには、このようにリンクのプレビューでいい感じのブログパーツが選択できます。

実際に貼るとこんな感じで、目立つ上にスタイリッシュです。
はてなブログの外部リンクを貼るときに注意したいこと
外部リンクを貼る際にもブログパーツは使えます。
しかし外部リンクを貼る際に注意しないといけないことは、そのまま外部サイトにトラフィックが流れてしまうことです。
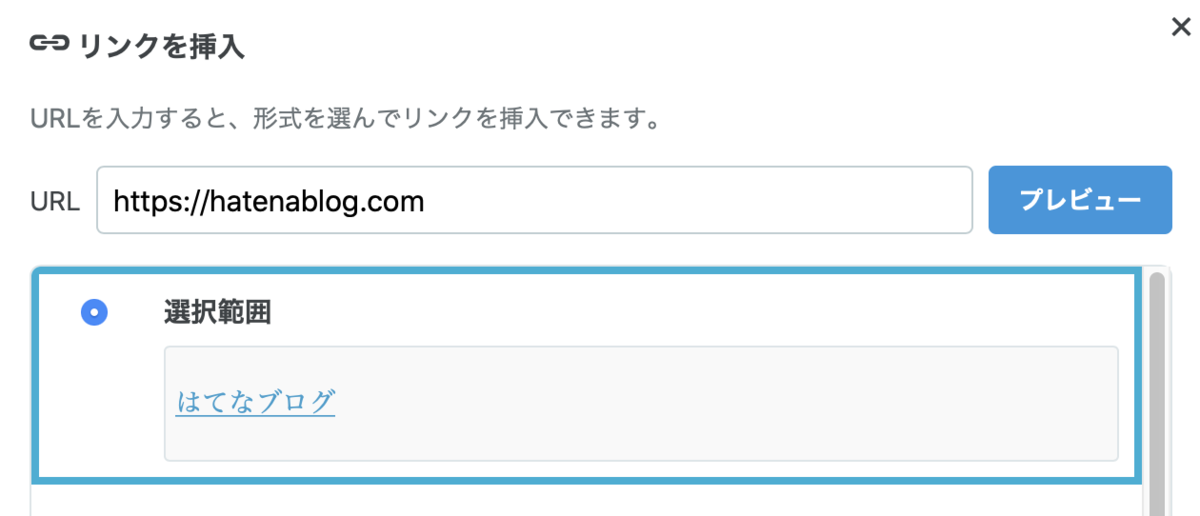
例えば「はてなブログ」に外部リンクを貼るならこのように通常のリンクを使ったりします。
この場合のHTMLをみてみると、
例えば「<a href="https://hatenablog.com">はてなブログ</a>」に外部リンクを貼る
このようにリンクが貼られるわけですが、これではページが遷移してしまい、読者はそのまま続きとして、はてなブログの公式ページに流れてしまいます。
できれば新しくタブを開いて表示した方が、読者は自分のブログにとどまってくれるので好ましいわけです。
はてなブログの外部リンクにはtarget blankしたい
WordPressでブログを書いているなら、「リンクを新しいタブで開く」という選択ができます。
しかしはてなブログのリンク作成では、その指定ができません。

じゃあまあ、自分でHTML編集で書けばいいわけです。
例えば「<a href="https://hatenablog.com" target="_blank">はてなブログ</a>」に外部リンクを貼る
これでいいと言えばいいんですけど、初心者には難しいのではないかなと。
そもそも新しくタブを開くのは、スマホ利用者にとって不便ではないのかという指摘もありますが、iPhoneだと、スワイプで戻ればタブを閉じてくれるので、新しくタブで開くのが悪いという時代でもないかなと思われます。
はてなブログの解説として話をまとめると、外部リンクする際にはtarget="_blank"がついているか確かめましょうという話でした。