
はてなブログは「見たままモード」で記事を書けるので、ほとんどHTMLの知識は必要ありません。ただ、ちょっとした修正などで「HTML編集」を使いたい場合によく使うHTMLのコード(タグ)を解説していきます。
はてなブログの見出しを構成する「h2タグ」
特にSEO対策では記事の見出しは重要です。
Googleの検索エンジンは見出しのタグである<h2><h3><h4>を重要視します。
はてなブログの「見たままモード」で「大見出し」をつけると<h3>のタグになります。
どれくらいの意味があるのかわからないですが、本来「大見出し」は<h2>ですので、わたしは毎回HTML編集で書き換えています。
<h2>はてなブログの見出しを構成する</h2>
はてなブログの見出しを構成する「h3タグ」
見たままモードの大見出しは<h3>でになりますが、これは<h2>より下の階層の見出しとわかればいいのでそのまま<h3>を使っています。<h3>を使うことで、はてなブログのデザイン的にもメリハリがつきます。
<h3>はてなブログの見出しを構成する</h3>
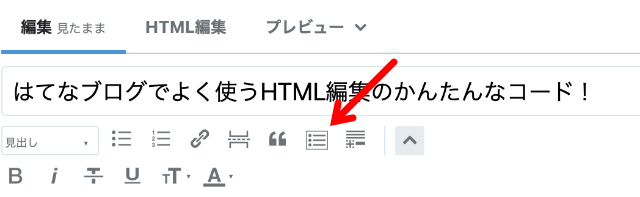
はてなブログの便利な「目次」
タグとは違うのですが、このボタンをクリックすることで目次を挿入することができます。

[:contents]
このような目次になります。
- はてなブログの見出しを構成する「h2タグ」
- はてなブログの便利な「目次」
- はてなブログでリストを作る「liタグ」
- はてなブログでコードやみたままの表記をする「codeタグ」「preタグ」
- はてなブログのちょっと注意して使いたい「aリンクタグ」
実はブログの記事がちゃんと読まれることってあまりなくて、ちゃんとh2やh3で構成して目次を作っておくと、ユーザーが途中で離脱することなく記事を読んでもらえます。最近どんどん、ユーザーの滞在時間が短くなっているように感じますので使っていきたいですね。
はてなブログでリストを作る「liタグ」

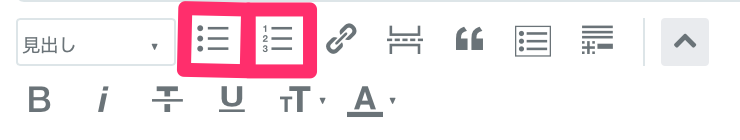
はてなブログの見たままモードでは「リストボタン」「番号付きリストボタン」があるので簡単にリストを作れます。
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
リストの構成要素を意味する<li>タグを直接変更することはあまりないですが、覚えておくとうまくリスト化できなかった時に役立つでしょう。
はてなブログでコードやみたままの表記をする「codeタグ」「preタグ」
この記事のようにHTMLコードなどの説明をするときに、<code>タグと<pre>タグは便利です。先ほどのHTMLタグの説明では<code>タグを使ってHTMLであることを強調しました。
<pre>タグはほとんど<code>タグと同じように書いたままを表示してくれるタグですが「改行」もそのまま反映してくれる便利なタグです。
<code>
<h2>はてなブログの見出しを構成する</h2>
</code>
はてなブログのちょっと注意して使いたい「aリンクタグ」
はてなブログでこのように外部リンクを使うとHTMLではこうなります。
<a href="https://hatenablog.com">はてなブログ</a>
ここでちょっと問題になるのは、外部リンクを貼ってしまうと読者が外部に流出してしまうことです。この場合、別の新しいタブでリンクを開くようにHTML編集でこのように書き加えるといいでしょう。
<a href="https://hatenablog.com" target="_blank">はてなブログ</a>
target="_blank"を入れておくことで、読者は自分の記事にとどまりつつ、新しいタグで外部リンクを参照できるようになります。このリンクをはてなブログにリンクしておいたのでクリックしてみると動作がわかると思います。