はてなブログには「アクセス解析」の機能がついていますが、ちょっと物足りない機能です。
特にブログを始めたてのころには、自分がアクセスした数も入ってしまうことがあり、本当にどれくらいアクセスがあるのかわからないことがあります。
このあたりの問題を解決していきましょう。
- はてなブログに自分のアクセスが入ってしまう!?
- はてなブログの本当のアクセスを知る方法
- はてなブログにGoogleアナリティクスを設定する方法
- はてなブログのアクセス数をGoogleアナリティクス4で測定
- はてなブログのアクセス数とSafariのサイト超えトラッキングの関係
はてなブログに自分のアクセスが入ってしまう!?
はてなブログのアクセス解析では、自分のアクセスのPVにカウントされてしまうことが多いようです。
昔ちょっと確認してみたところ、自分のページにアクセスしたら数字が「14」から「15」に増えました。

現在は増えないときもあるので参考にはなりますが、ちょっと微妙なところですよね。
はてなブログの本当のアクセスを知る方法
「自分のアクセスを除外した本当のアクセス数を知りたい」
この程度ブログが育ってきたのであれば「Googleアナリティクス」を導入するよいタイミングだと思います。Googleアナリティクスを導入することで、各ページのアクセス数もみることができます。
ただし自分のアクセスを除外するフィルタ機能がなくなってしまったので、数字を読んで自分のアクセスを除外することになります。
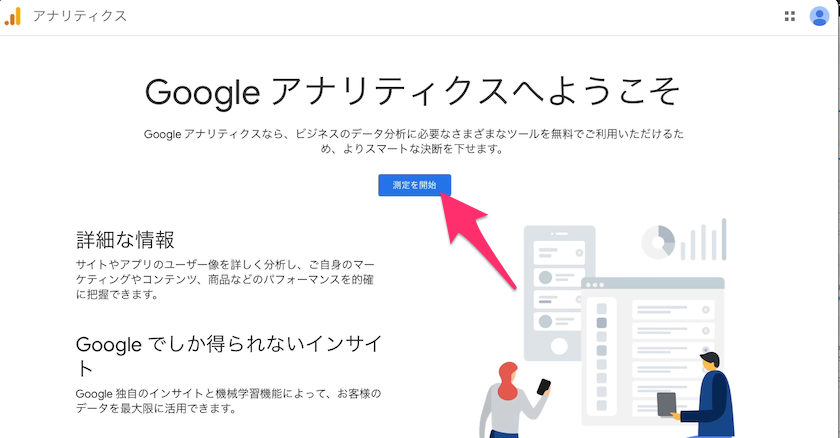
「Googleアナリティクス」のページを開いて「測定を開始」をクリックします。

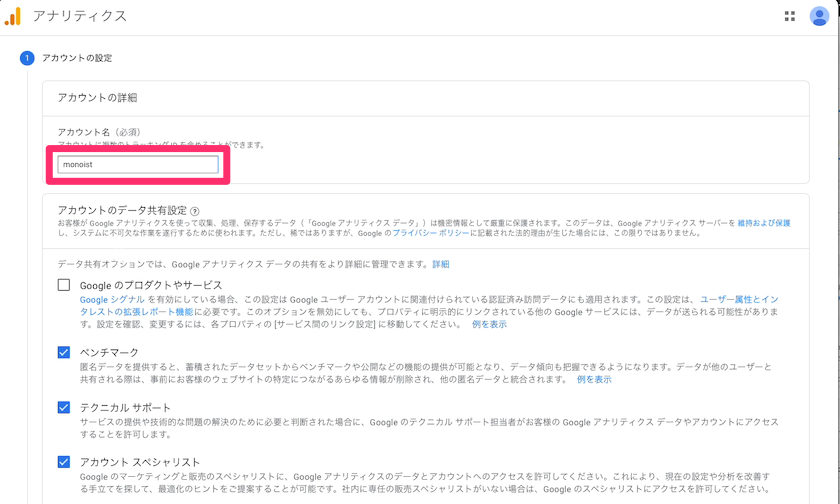
アカウント名を入力します。わかりやすければ何でもかまいません。
「次へ」をクリックします。

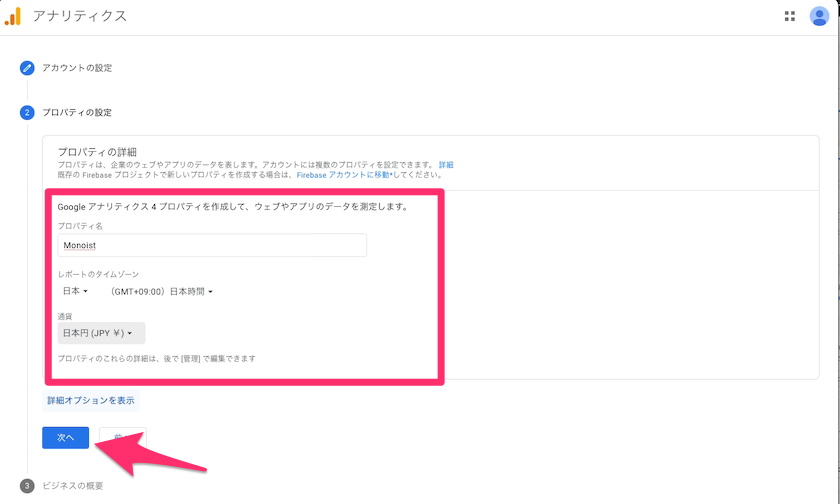
プロパティ名も自分でわかる名前でいいでしょう。タイムゾーンを「日本」にして、通貨を「日本円」にします。「次へ」をクリックします。

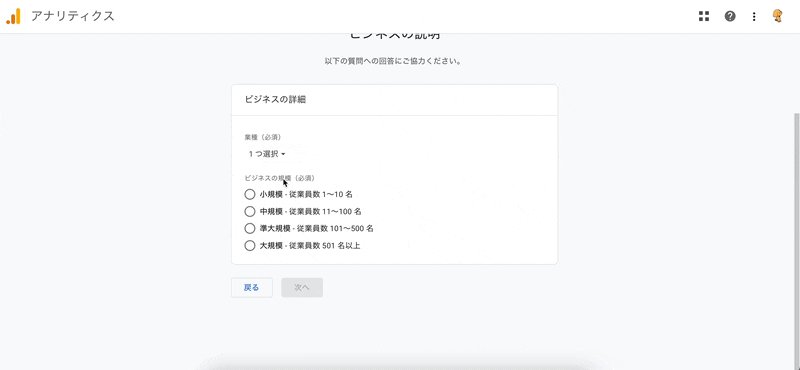
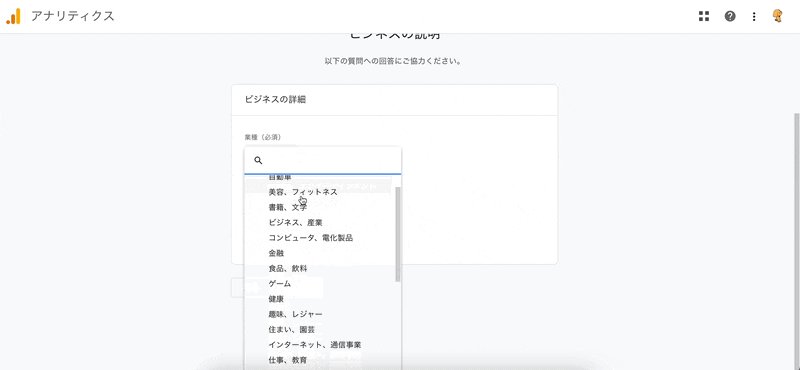
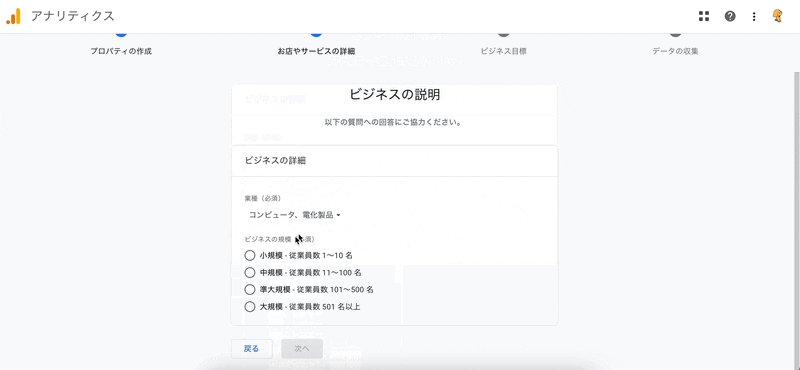
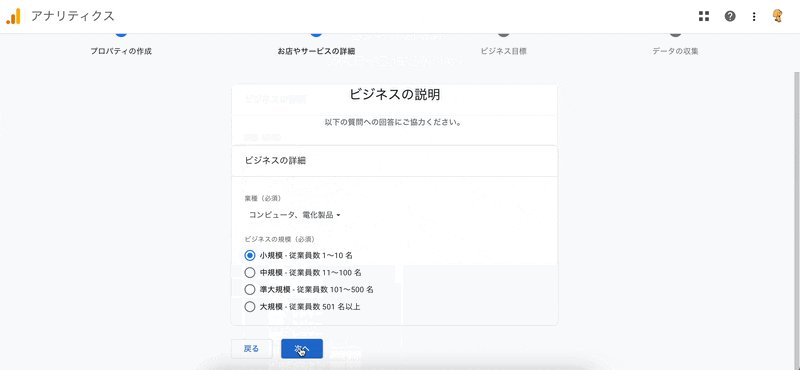
次にビジネス情報を入力します。
適当なビジネス内容を選択して、自分でブログを運営するなら小規模でよいでしょう。

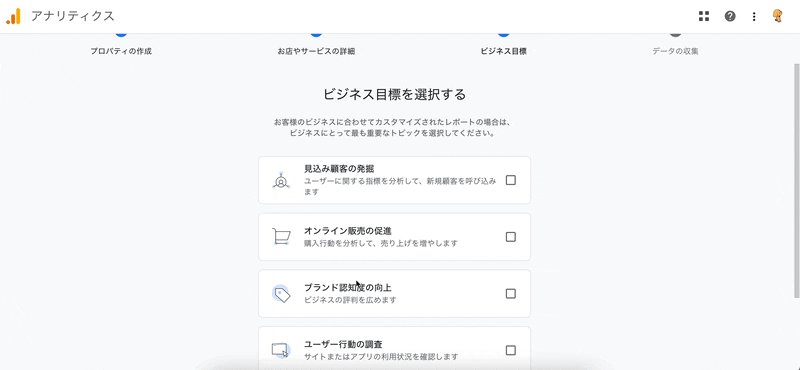
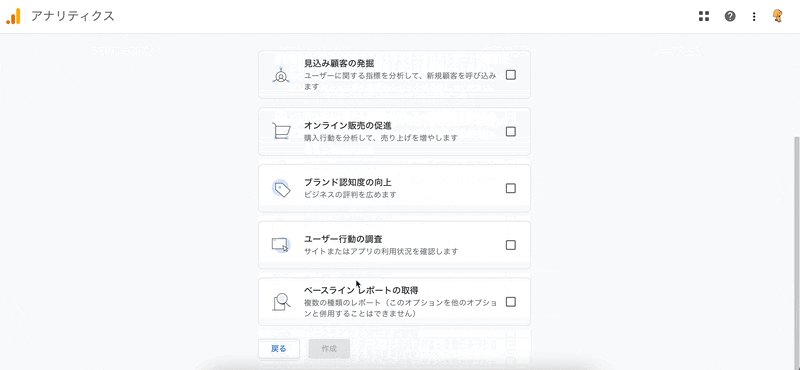
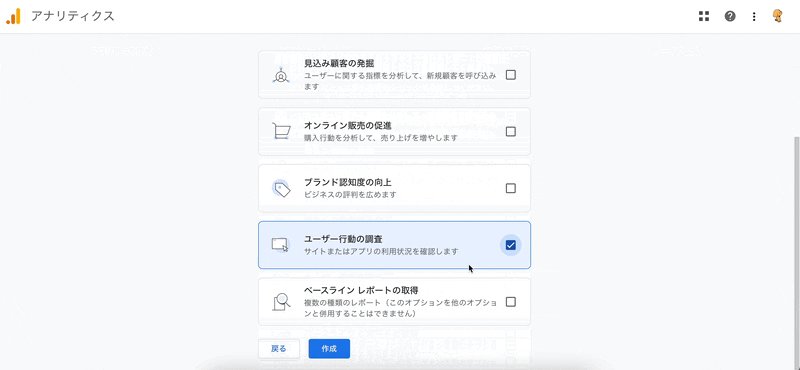
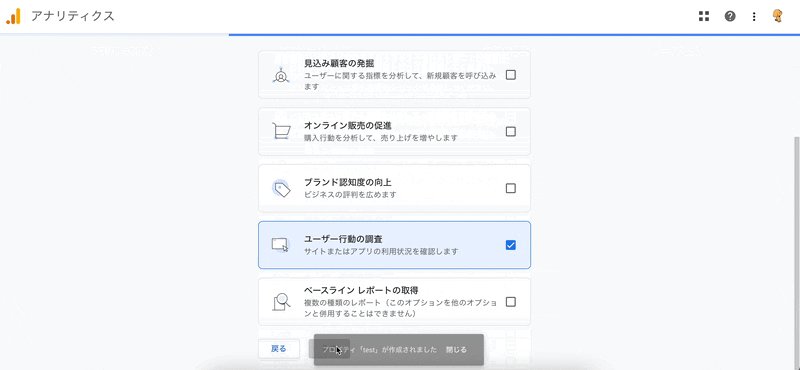
ビジネス目標を設定するでは「ユーザー行動の調査」にチェックを入れます。

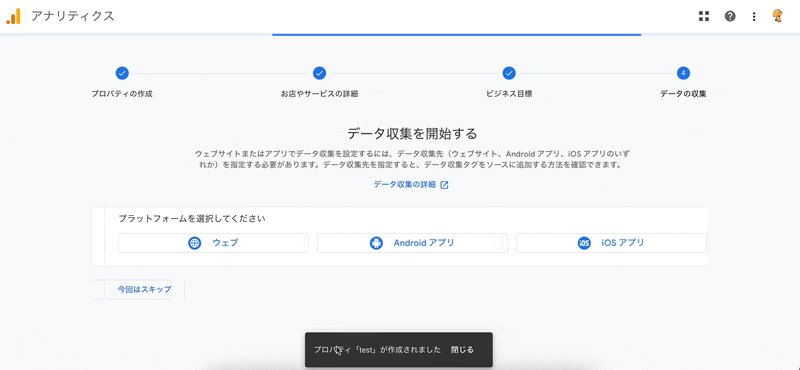
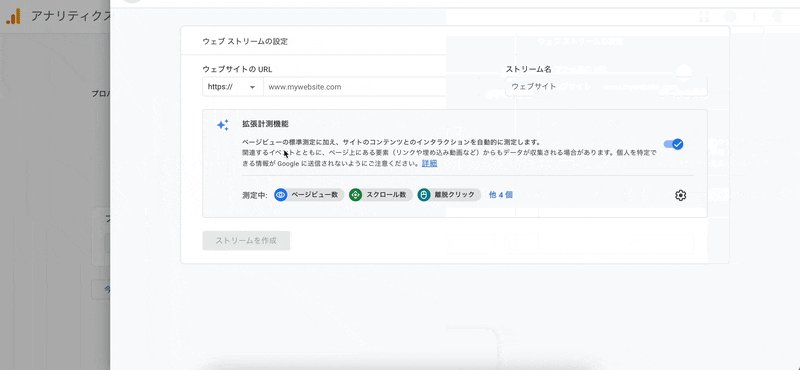
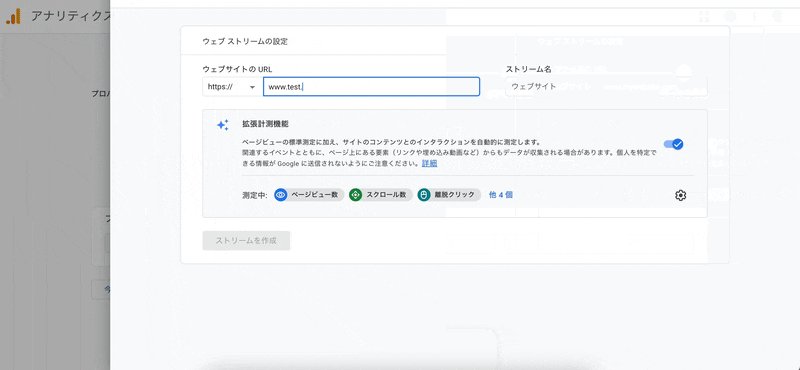
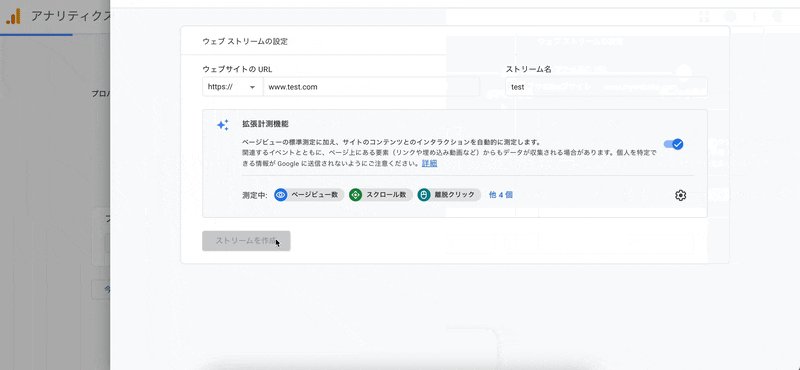
データ収集を開始するでは「ウェブ」をクリックして、ブログのURLとストリーム名(わかりやすい名前)を入力して「ストリームを作成」をクリックします。

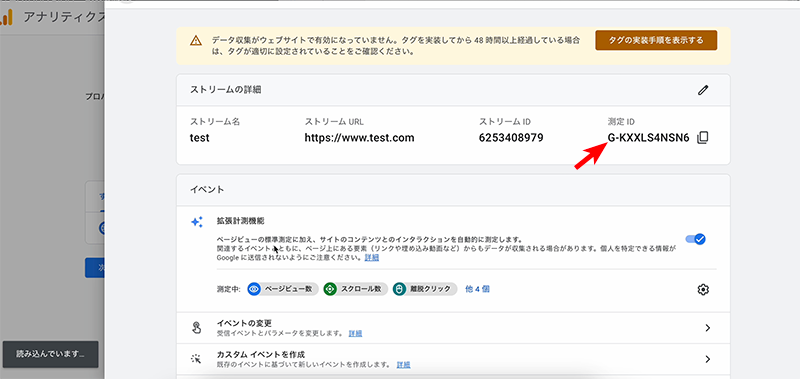
すると、こういう画面が出てきます。
測定IDが表示されているのでコピーしましょう。

これでGoogleアナリティクスの設定はできました。
次ははてなブログにGoogleアナリティクスの「測定ID」を設定します。
はてなブログにGoogleアナリティクスを設定する方法
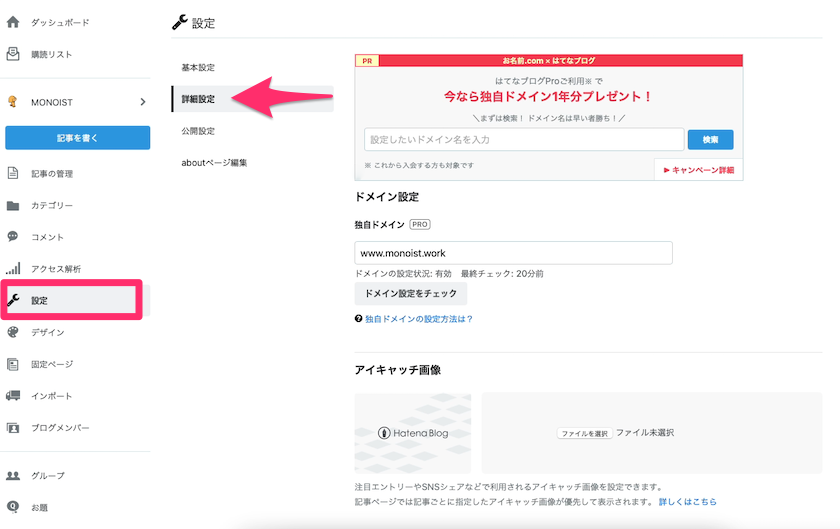
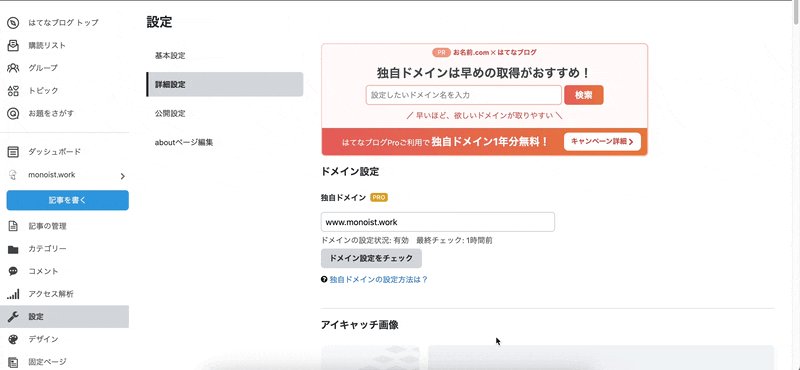
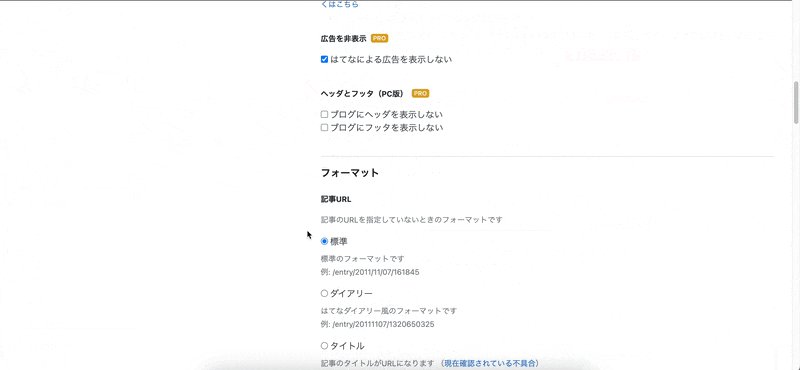
はてなブログの管理画面を開いて、「設定>詳細設定」をクリックします。

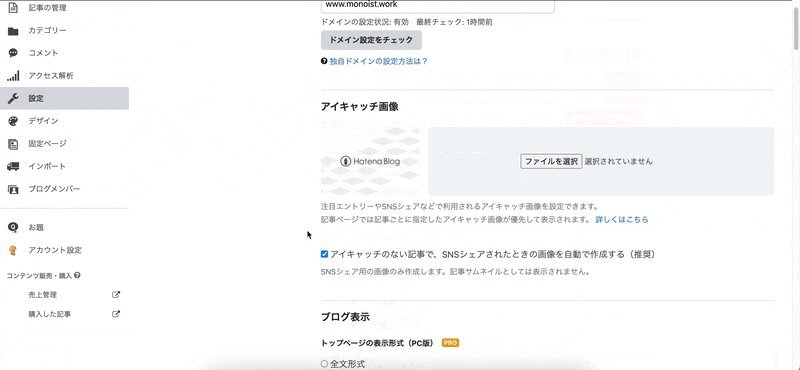
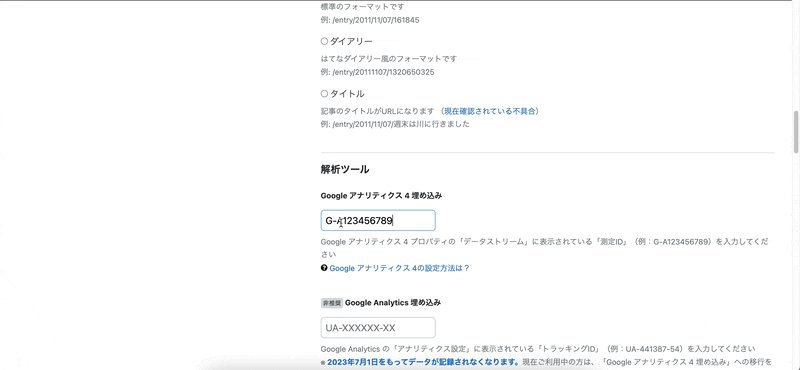
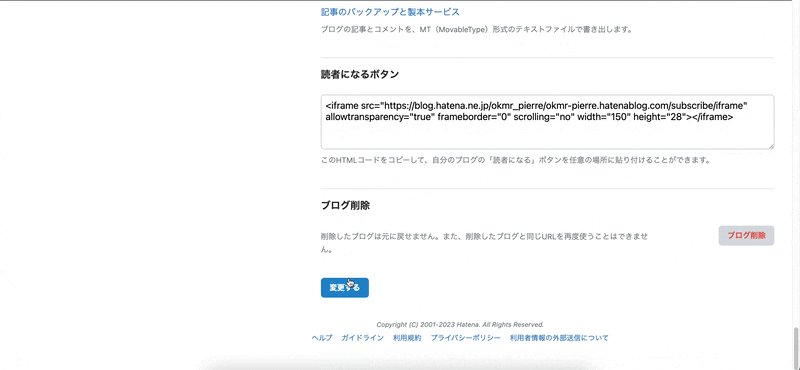
中ほどに「Googleアナリティクス4埋め込み」というのがあるので、先ほどコピーした測定IDをペーストします。

一番下の「変更する」をクリックします。

これで設定は完了です。
これ以降、GoogleアナリティクスでPVを測定できるようになります。
はてなブログのアクセス数をGoogleアナリティクス4で測定
Googleアナリティクスは2020年に新しくなって、機能が大幅に増えたものの初心者にはわかりづらいものになってしまいました。しかし、これからブログを運営していであればもっとも重要なツールです。
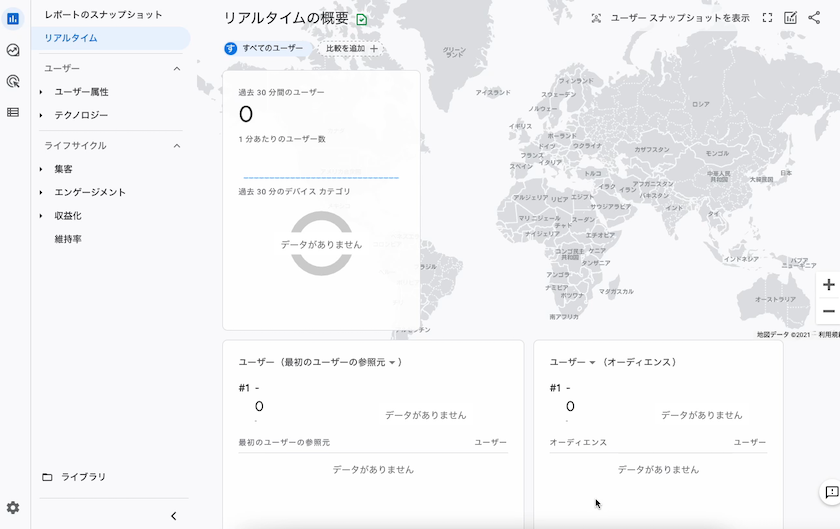
先ほど、Googleアナリティクスを設定したところから測定が始まるので、最初にアナリティクスを見てもデータは表示されません。

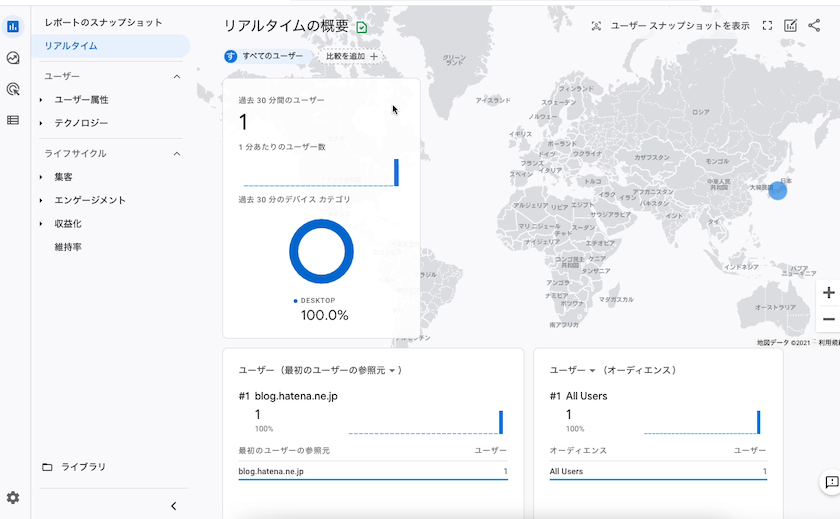
実際にアクセスがあるとこのように「1人がアクセスした」ことがわかります。

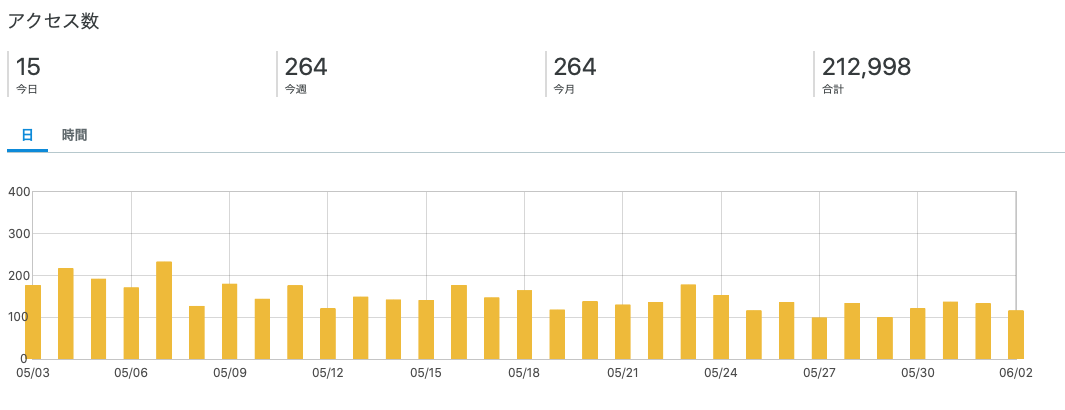
Googleアナリティクスを1日くらい測定して反映されるとPVがわかるようになってきます。
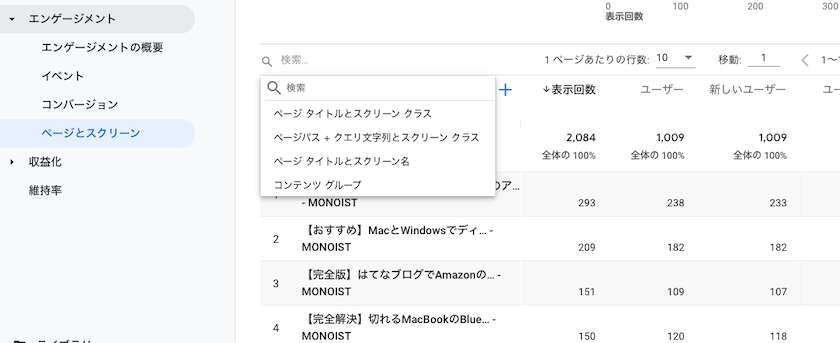
レポートの画面で「エンゲージメント>ページとスクリーン」を開いてみましょう。

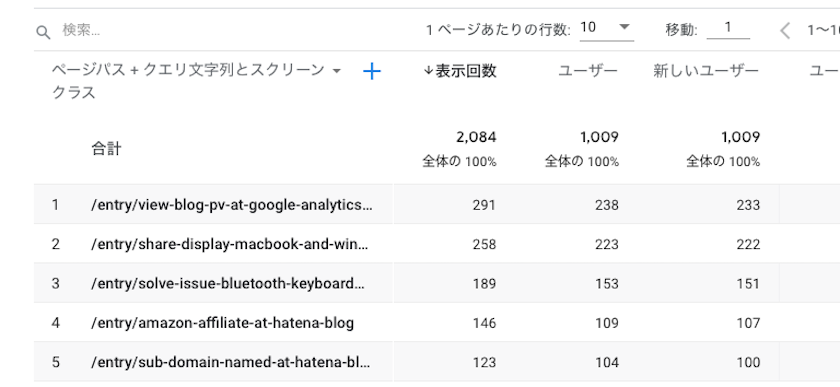
今読んでいただいている「自分のアクセスを除外の記事」がトップのアクセスになっていて、表示回数としては「26」がカウントされています。しかしこれは、わたしがこの記事を書き換えてチェックした回数も含まれています。その隣の「15」はユーザー数です。この数字にもわたしが含まれますが「1人」としてカウントされます。
つまり今までの「PV」の考え方であれば「15-1=14」で、自分を除外すると14PVと言っていいでしょう。
その下の【完全解決】や【おすすめ】の記事については、表示回数とユーザー数が一緒になっています。この記事にわたしはアクセスしていません。したがって、表示されている数字がそのままPVとなります。
自分のアクセスを除外するフィルタの機能がGoogleアナリティクス4ではなくなってしまいましたが、「エンゲージメント>ページとスクリーン」のユーザーの数字を参考に、自分がアクセスしたことも踏まえてPVを考えると良いと言えるでしょう。
Googleアナリティクス4を使っていると、以前とは違う使いづらい部分が出てきます。
例えば、記事を書き直してタイトルを変えてしまうと同じページとはカウントされません。
タイトルを書き換えた場合「エンゲージメント>ページとスクリーン」でページタイトルからページパスに設定を変更すると観測できます。

この状況だと、はてなブログの「カスタムURL」を設定していないと、もう自分の思った通りの計測結果は観測しにくくなります。

はてなブログのカスタムURLについてはこちらの記事で解説しています。
はてなブログのアクセス数とSafariのサイト超えトラッキングの関係
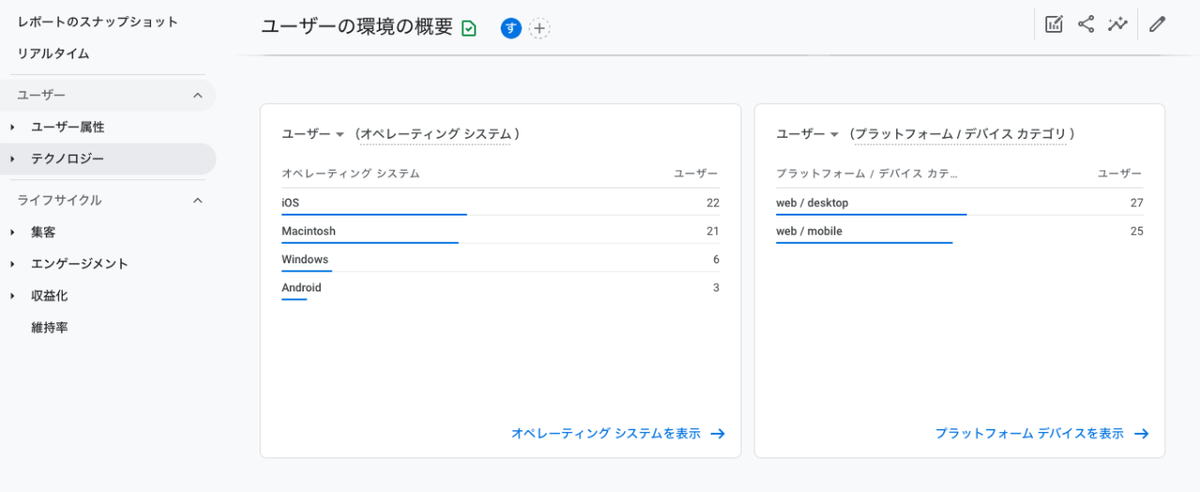
最近になって、MacのSafariとiPhoneのMobile Safariにサイト超えトラッキングを防ぐ機能が実装されて、年々機能追加が行われています。気になったのでGoogleアナリティクスのアクセス数に影響があるのか調べてみました。
結果としては、Safariのサイト超えトラッキングの例外としてGoogleアナリティクスが設定されている、と言うよりも、SafariであるかどうかはGoogleアナリティクスの測定には影響しないようです。つまりiPhoneであってもMacであってもGoogleアナリティクスで測定できます。

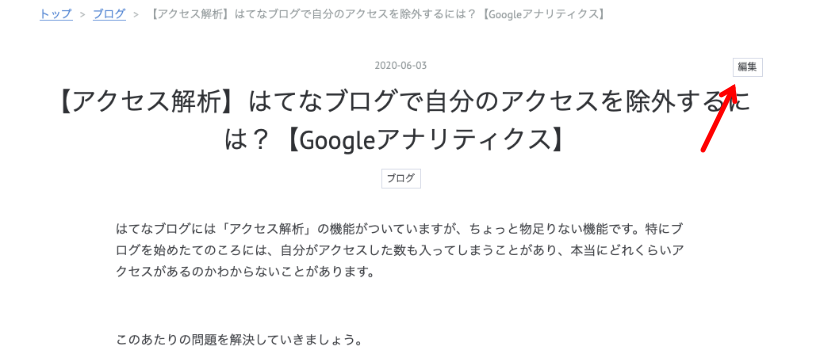
ただし、自分がはてなブログを使うときにSafariを使ってサイト超えトラッキングを防ぐようにしていると、自分の記事から直接編集画面に移動することができなくなるので、とてもめんどくさいことになります。

できれば例外設定できるようにして欲しい……。