
最近インスタ界隈でのアフィリエイトが盛り上がっています。わたしが使っているASP(アフィリエイトサービスプロバイダ)でも積極的にインスタでのアフィリエイトを勧めていますね。この記事ではインスタの投稿やサムネイルをMacのPhotoshopで作っていく方法を解説します。
インスタでのアフィリエイトってどうなの?
インスタでアフィリエイトがどのように行われているのか。
「楽天」で検索してみると明らかにアフィリエイトとわかる投稿が検索結果に表示されます。

明らかにアフィリエイトとわかる投稿でも収益が得られるのが現在のインスタです。
実際にPhotoshopを使って似たような投稿を作っていきましょう。
Photoshopでインスタ投稿を作る方法
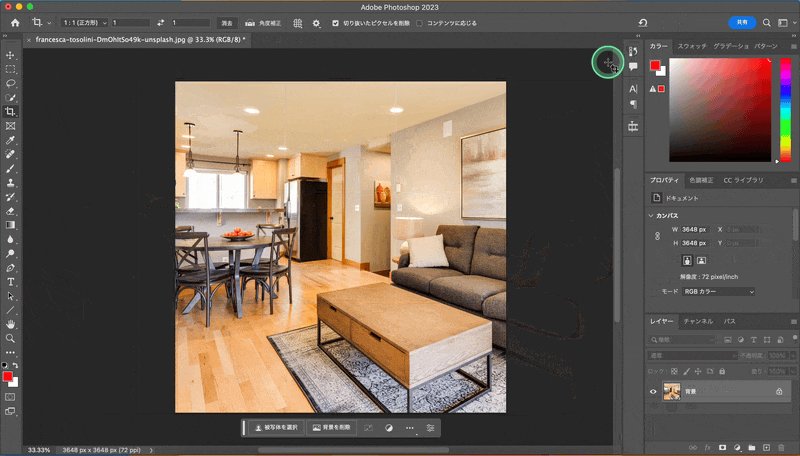
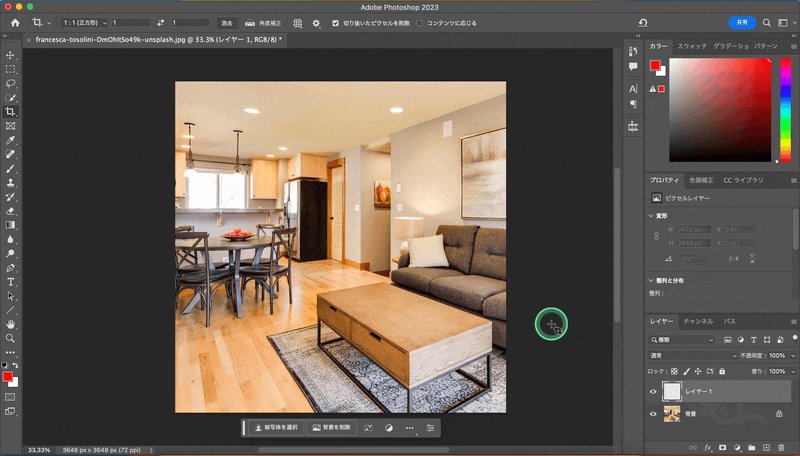
まず元になる画像素材を用意します。
フリーでライセンスされた画像であればインスタでも使えます。
インスタの規約では著作権を持っていない画像は使えませんが、フリーの画像は自分が使えるライセンスとして著作権がはっきりしているので使っても規約違反にはなりません。

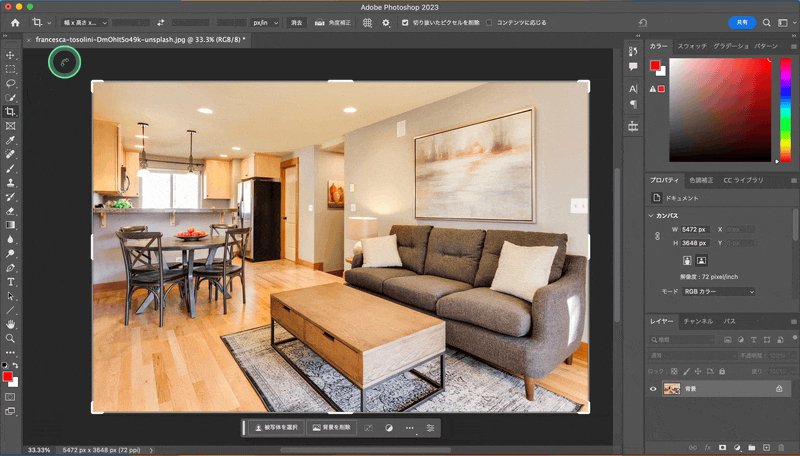
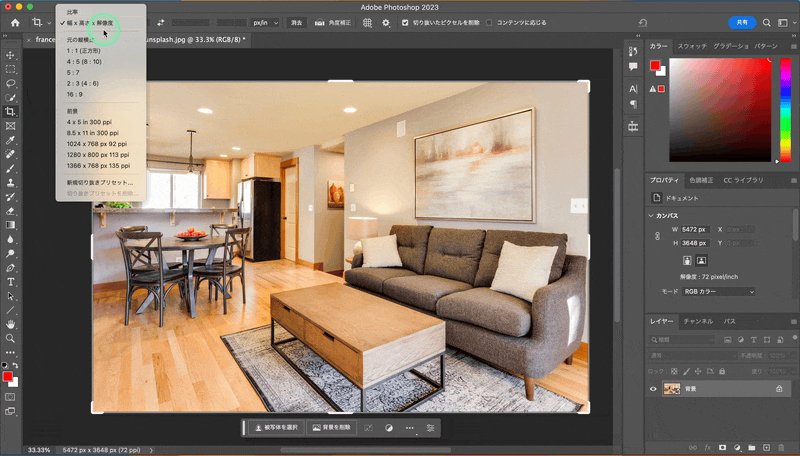
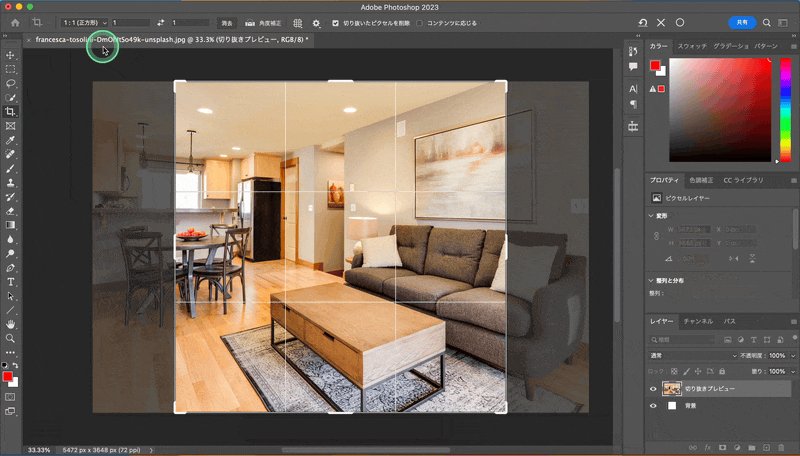
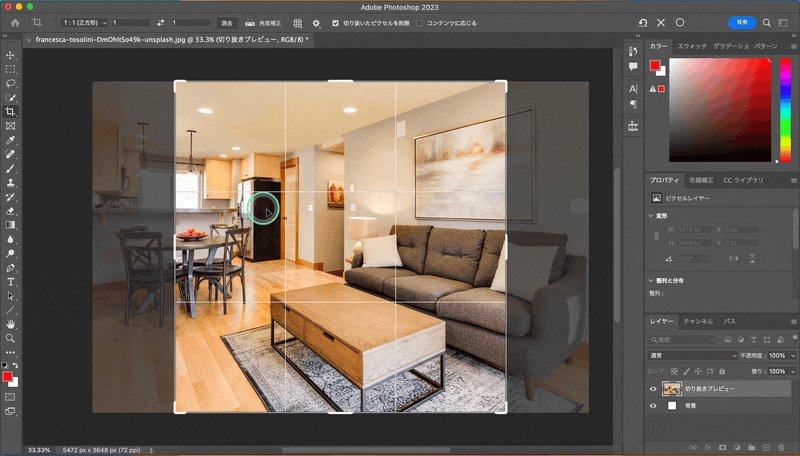
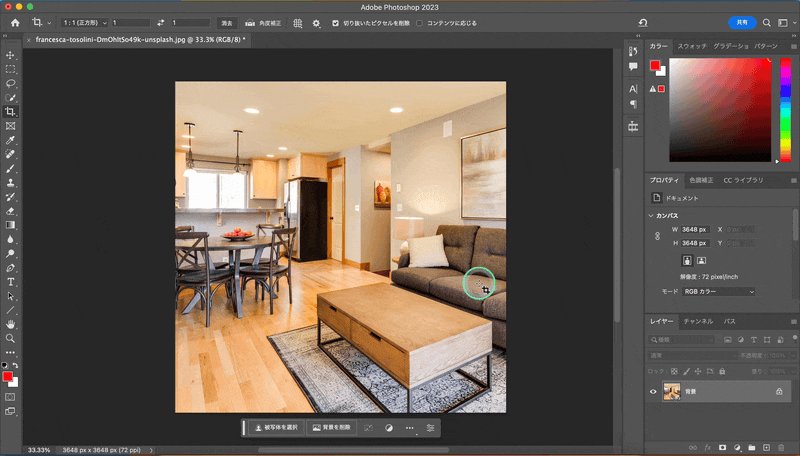
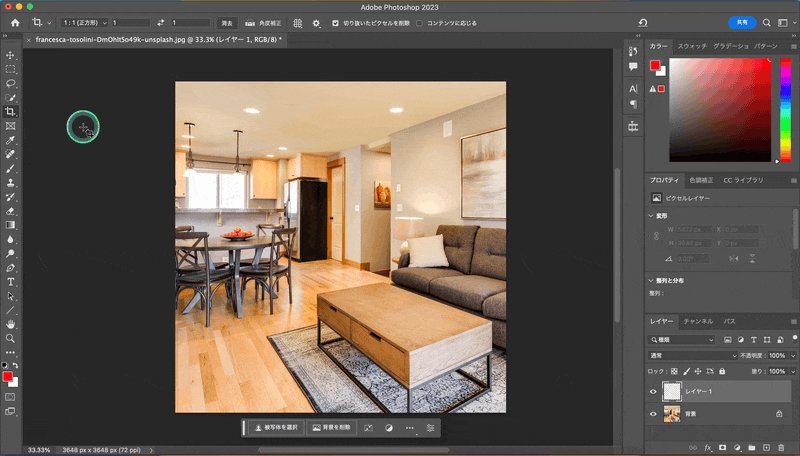
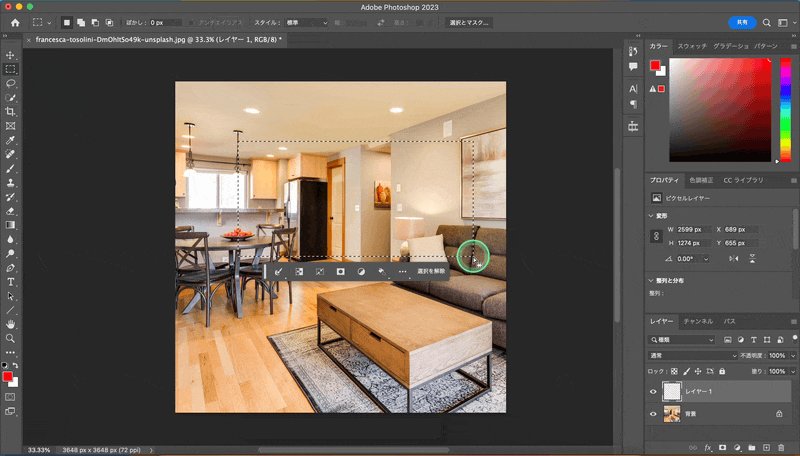
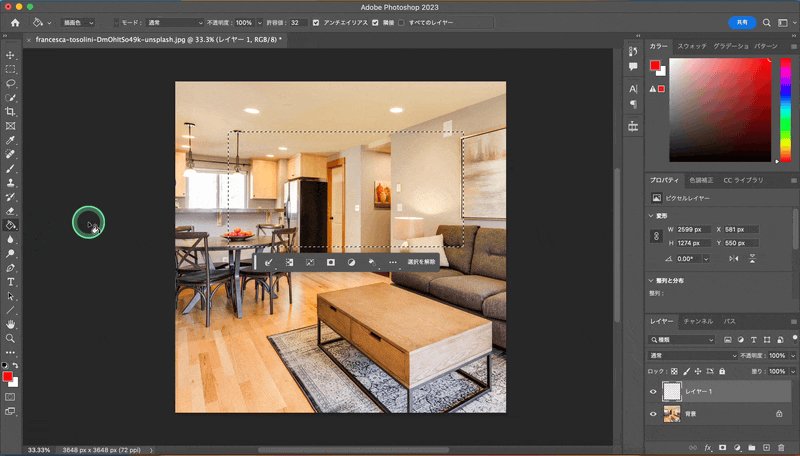
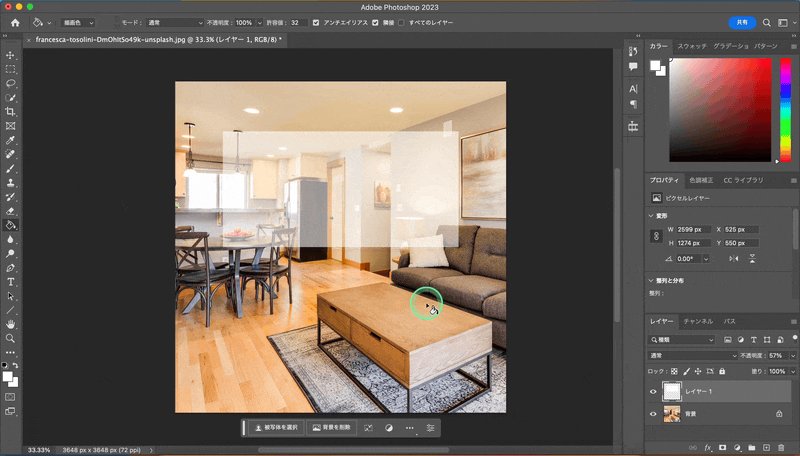
切り抜きツールで「1:1」にします。

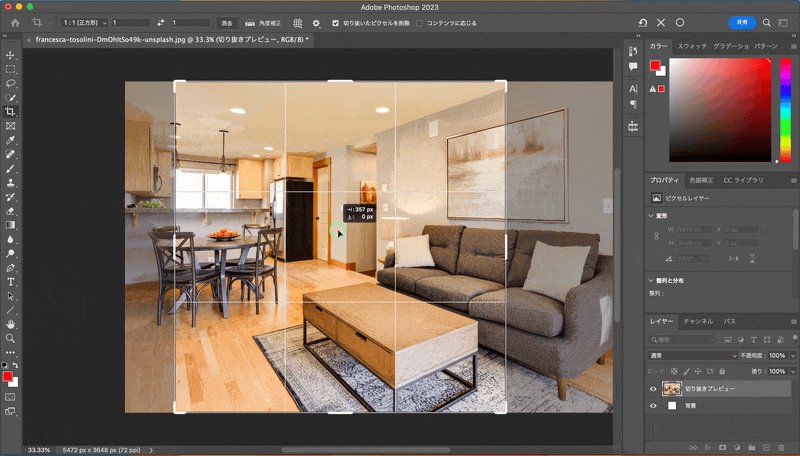
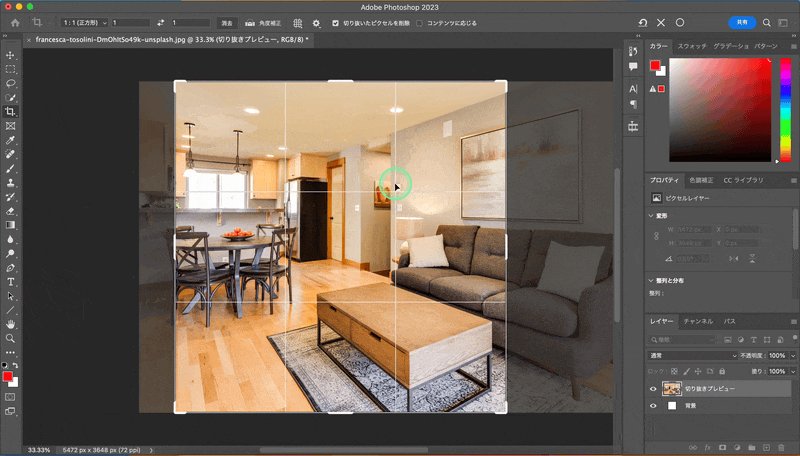
画像をドラッグして切り抜く部分を決めたら「◯」ボタンで決定すると切り抜きができます。

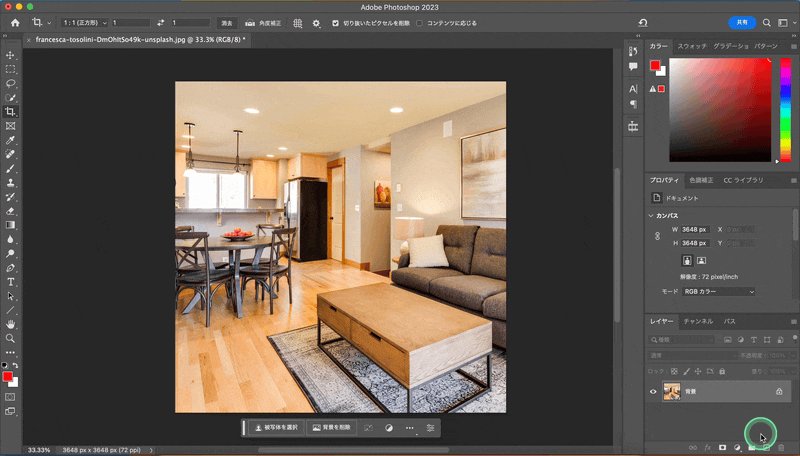
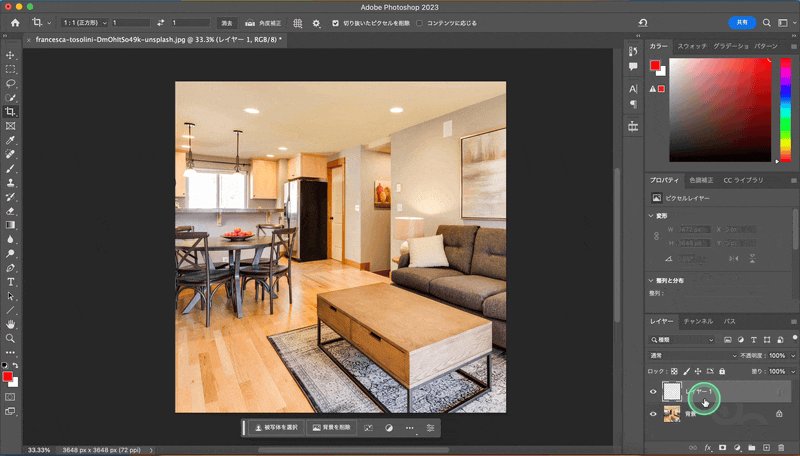
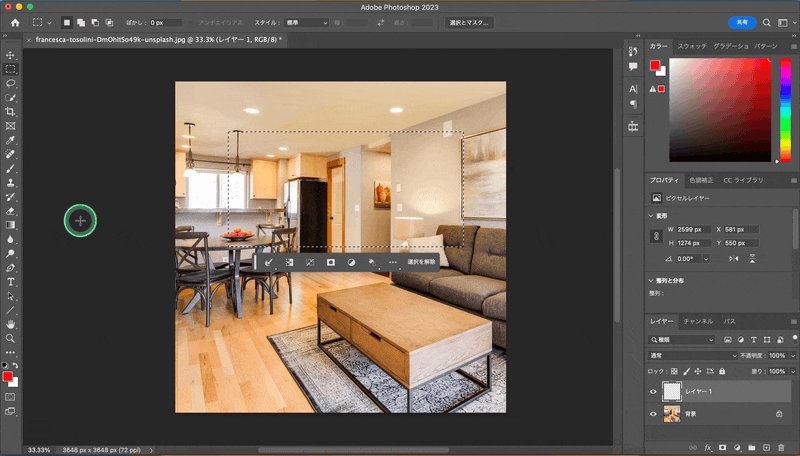
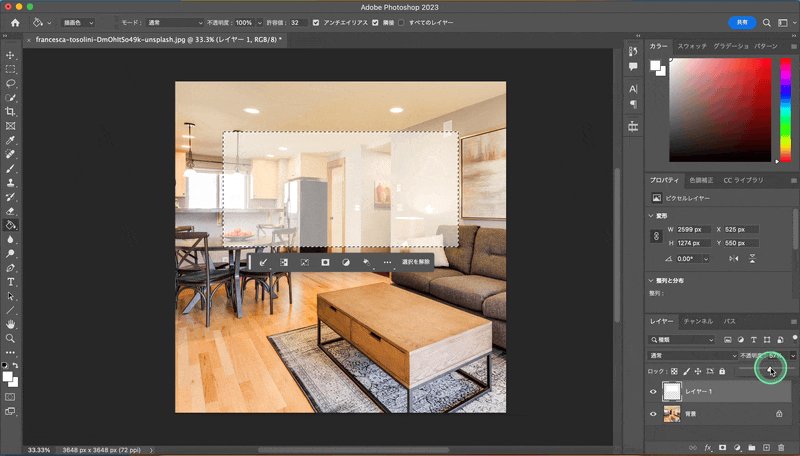
次はレイヤーウィンドウの「+」で新しいレイヤーを作ります。

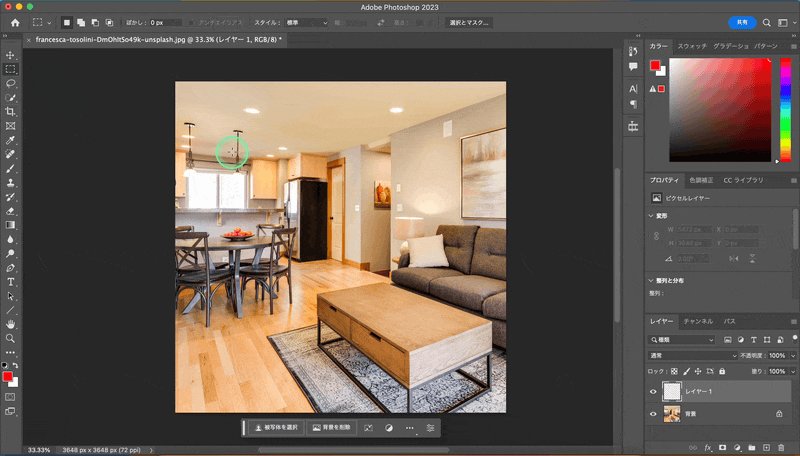
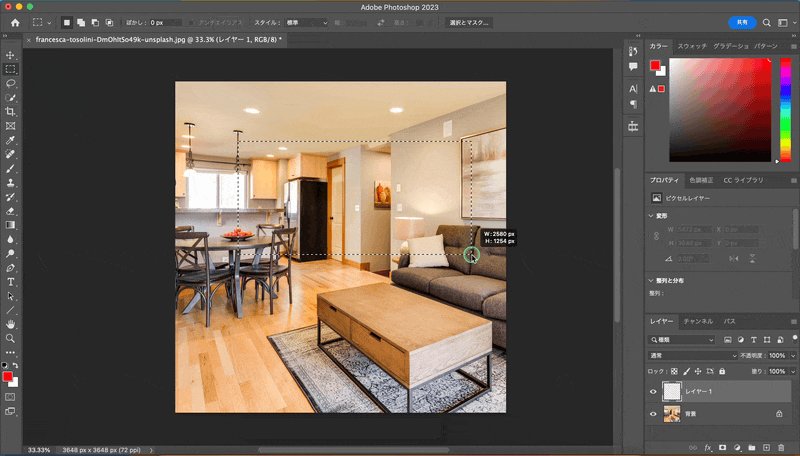
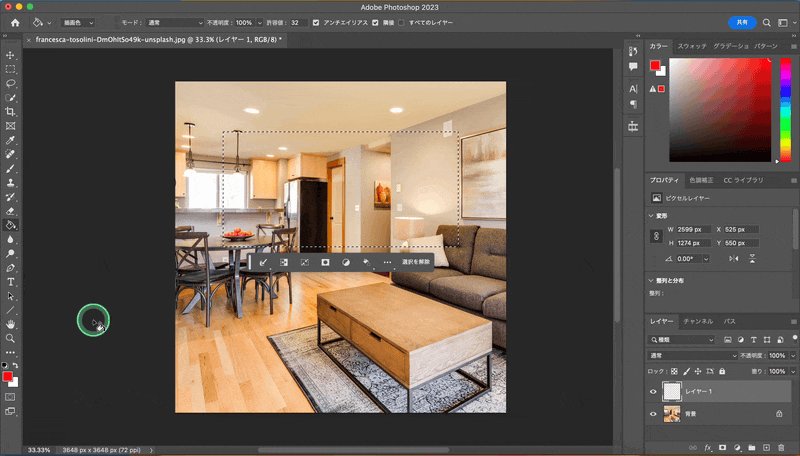
「長方形選択ツール」で四角の選択範囲を作ります。

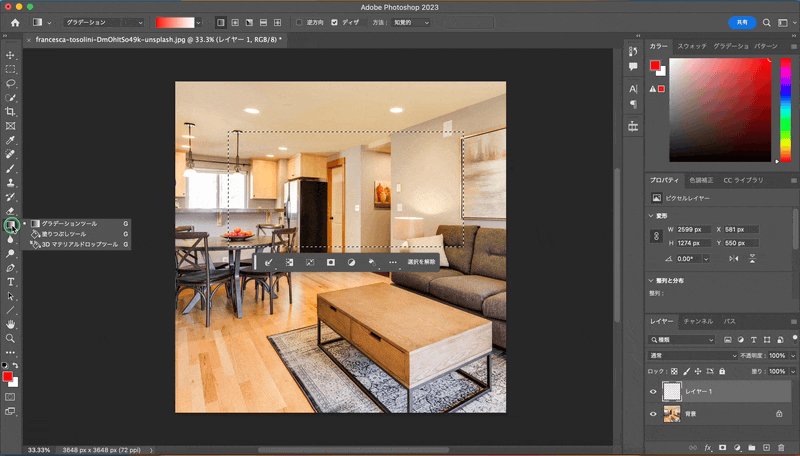
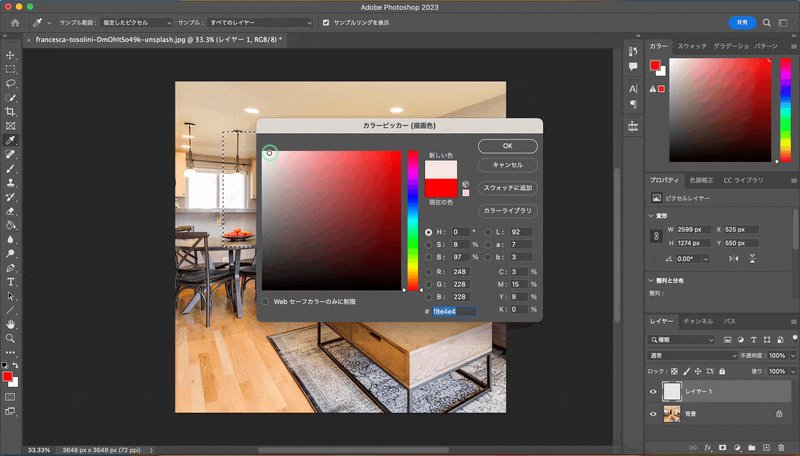
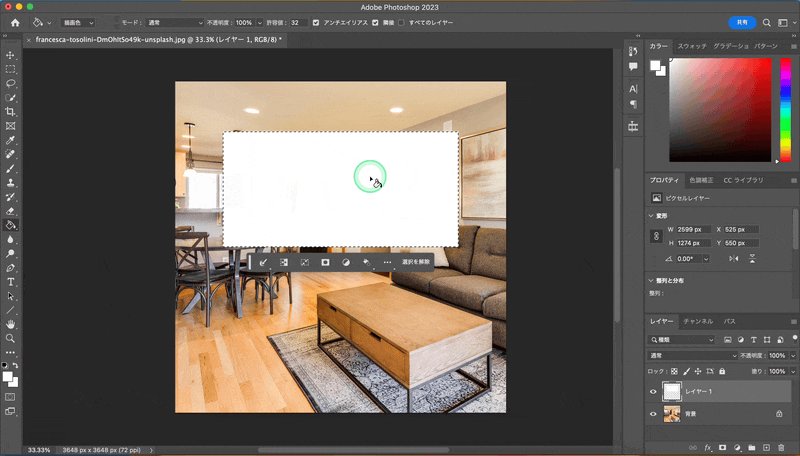
「塗りつぶしツール」を選択します。

色を「白」にして選択範囲を塗りつぶします。

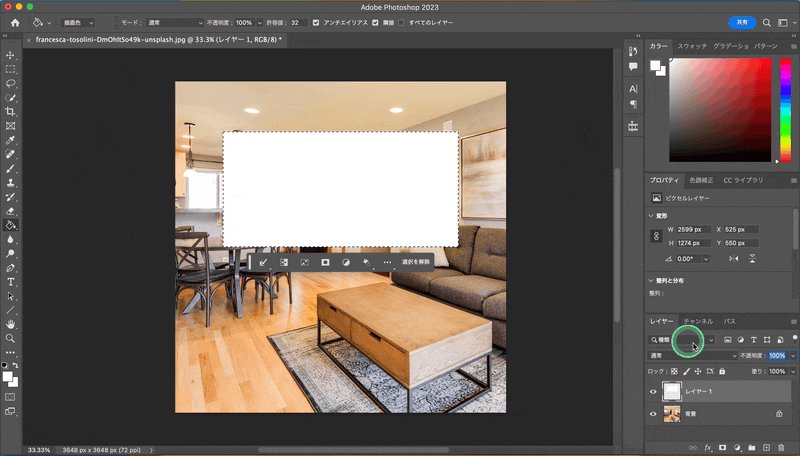
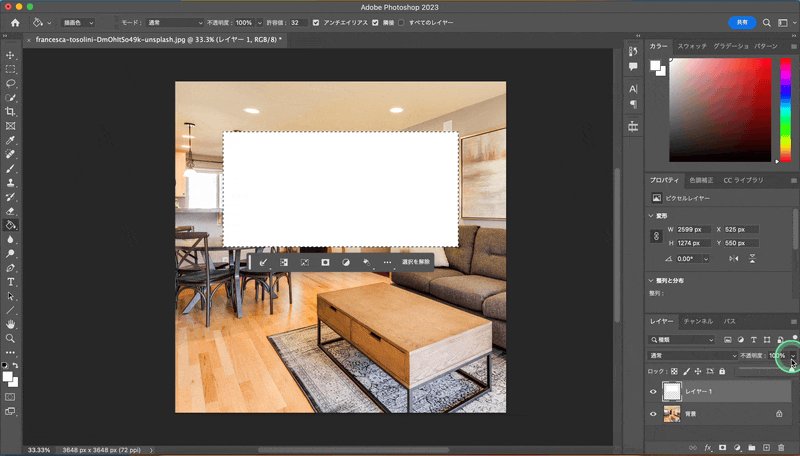
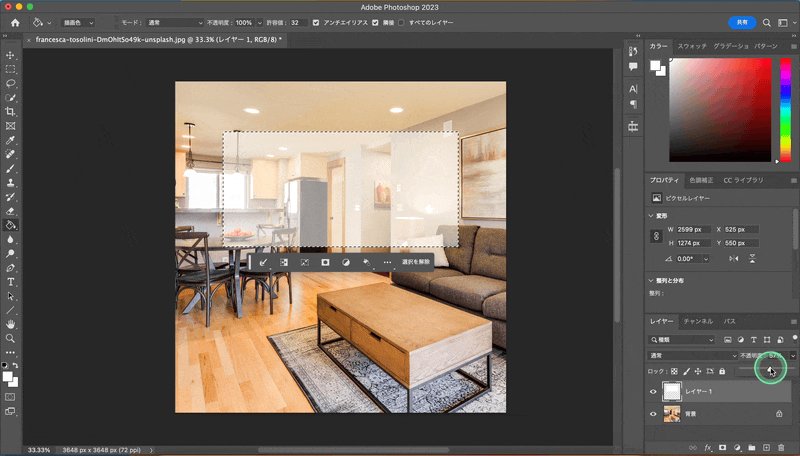
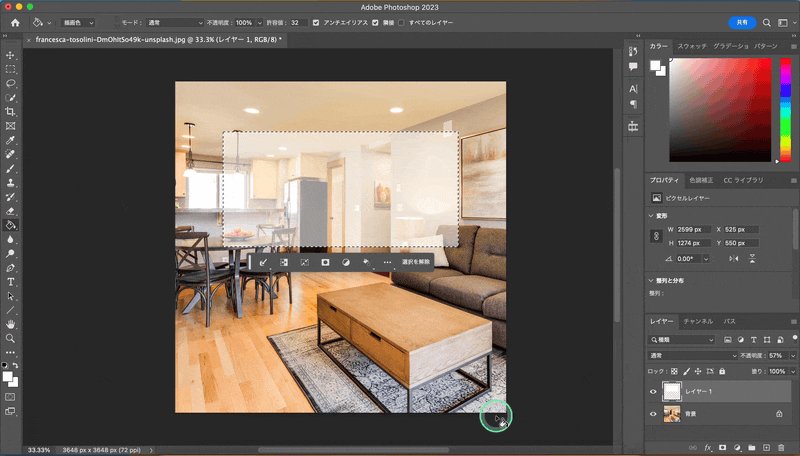
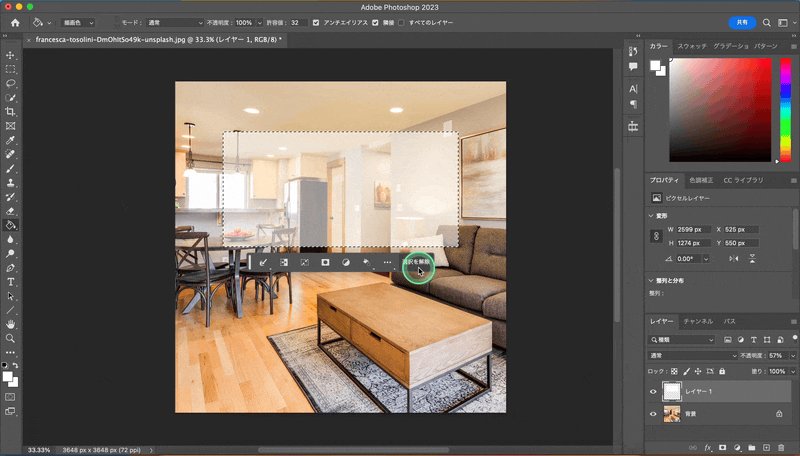
レイヤーウィンドウの不透明度を下げて、背景を透過させます。

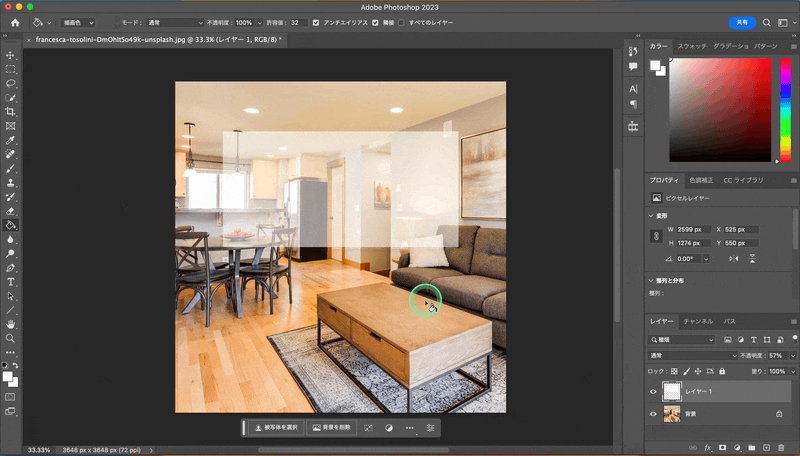
選択を解除します。
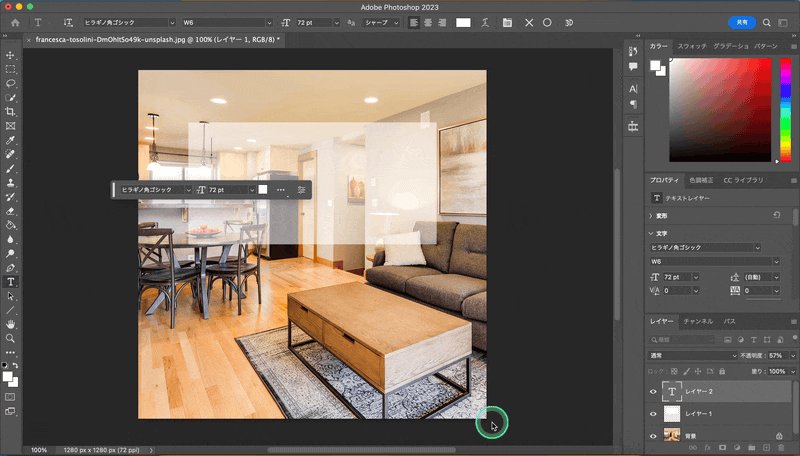
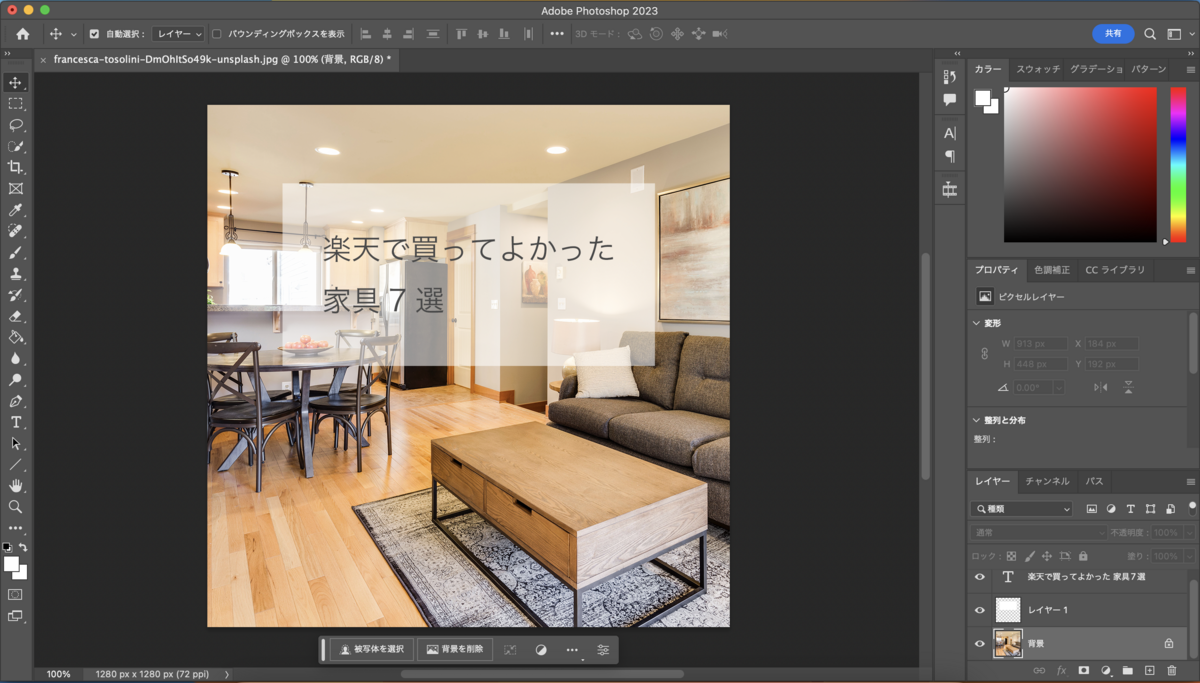
ここまでで、ちょっとおしゃれなタイトルの背景ができたと思います。

Photoshopでインスタの投稿に文字を入れる
Photoshopでサムネイルを作るときには、文字をどうするかがかなり重要なポイントになります。
考えるポイントは「フォント」と「太さ」です。この要素だけでサムネイルのほとんどの印象が決まります。
「横書き文字ツール」をクリックしてまずフォントを決めましょう。
Macであれば「ヒラギノ角ゴシック」がおしゃれで使いやすいのでおすすめです。
Windowsだと、最初から使えるフォントではちょっと物足りないと思います。
おすすめとしては「源ノ角ゴシック」が使いやすいと思います。
以下のサイトからお好みの太さをダウンロードしてみてください。
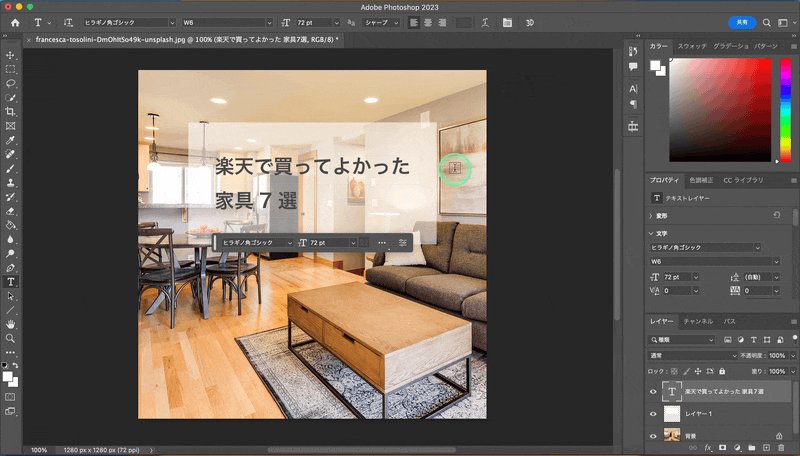
この例では「ヒラギノ角ゴシック」で太さを「W6」にします。
大きさは画像のサイズに合わせて72ポイントにしました。

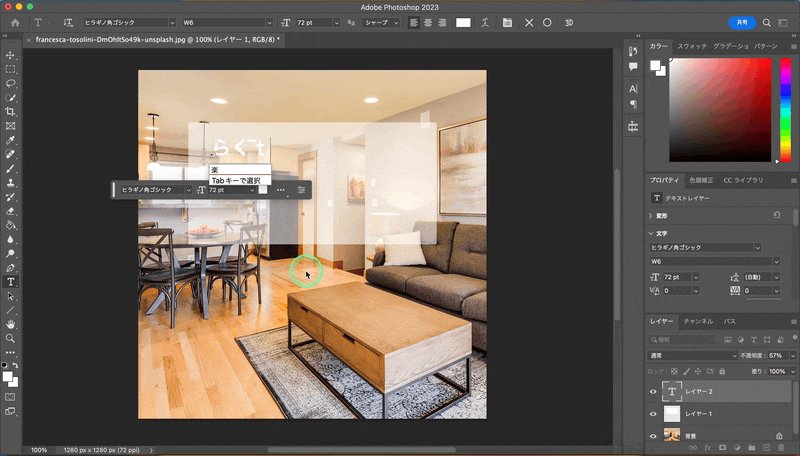
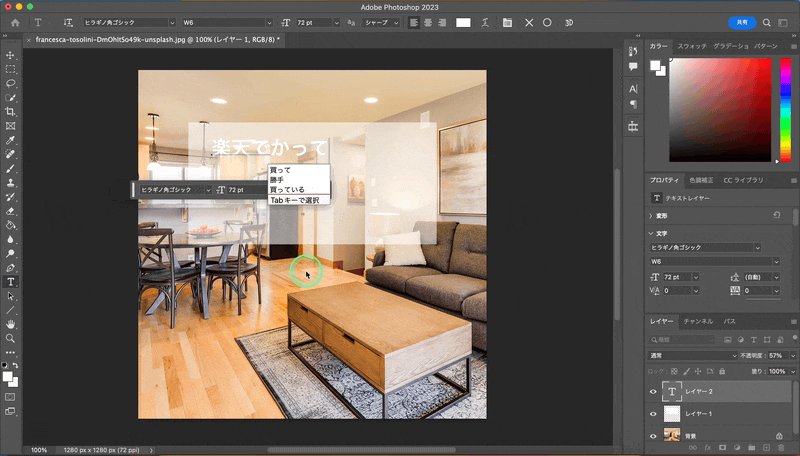
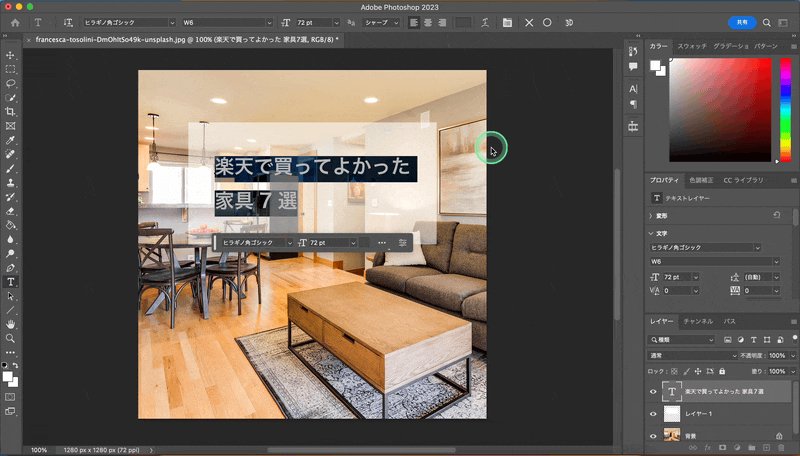
タイトルを入力していきます。

文字全体を選択して色は真っ黒ではなく濃いグレーにしましょう。
色を真っ黒にするとダサくなるので、濃いグレーがおすすめです。

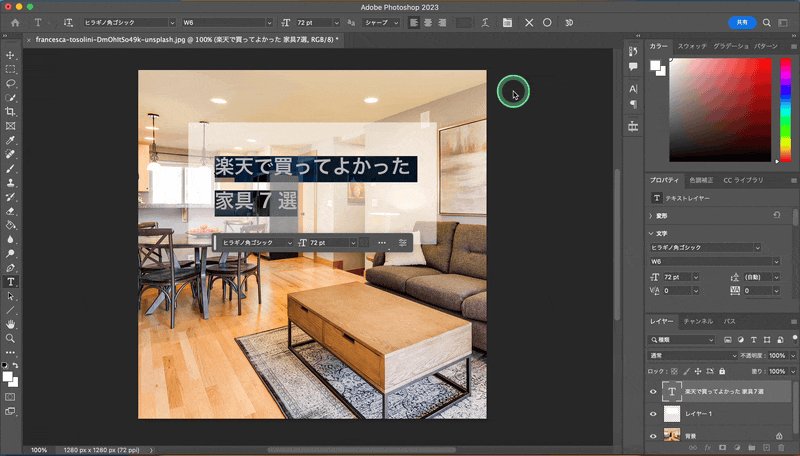
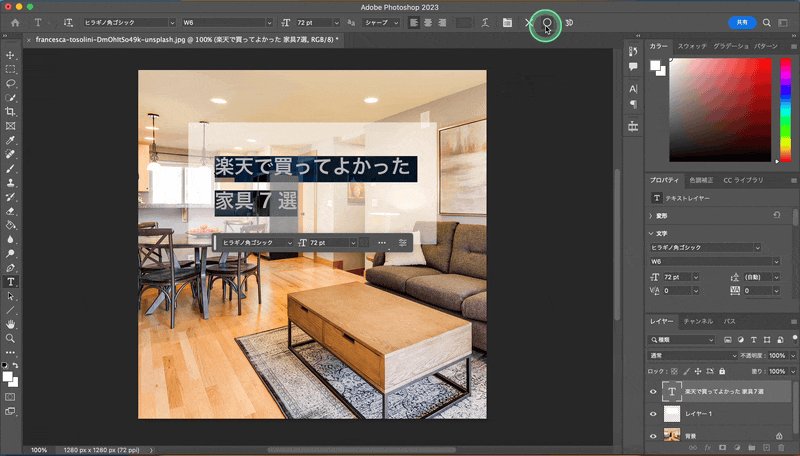
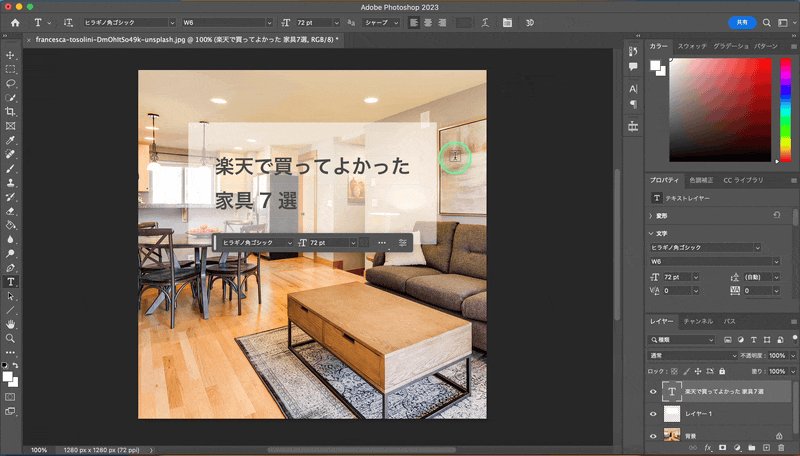
最後に「○」ボタンを押すと文字が決定できます。

アフィリエイトをするなら「フォント」と「太さ」だけで売上に差が出ます。
太さを「W3」くらいに細くするとおしゃれ感が出せます。

「W8」くらいの太さにすると押し出しが強くなります。

いろいろなサムネイルを真似してみて、自分のスタイルに合ったフォントや太さを決めていくと売上にもつながっていくはずです。
インスタでリールのサムネイルを作る必要って?
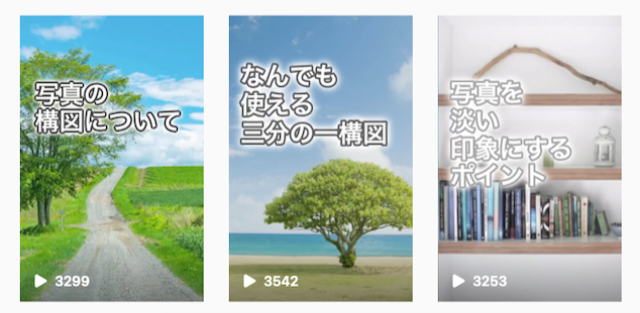
わたしはプロモーションとしてのリールに注目しています。自分が何者か隠して、フォロワーが30人くらいのアカウントでサムネイルを作ったリールを流してみたところ、だいたい3,000人にリーチしています。

フォロワー30人で3,000人にリーチしたのは驚異的な数字だと思いますが、サムネイルをしっかり作ったところがポイントだと思います。
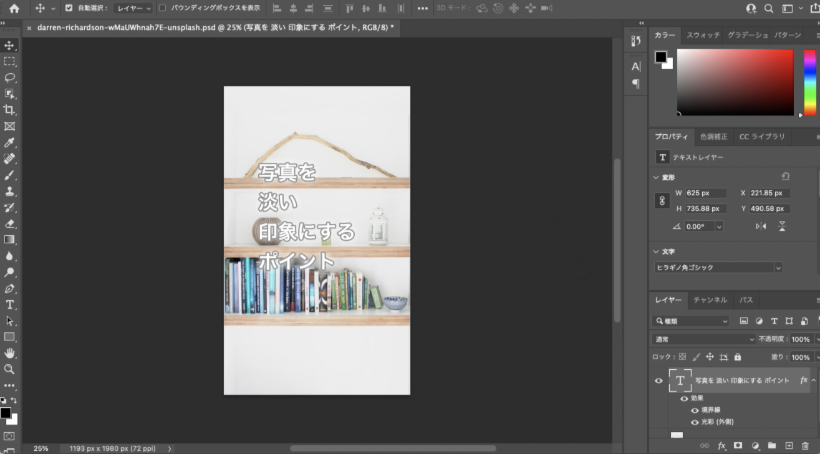
このサムネイルを作っていきましょう。
Photoshopでリールのサムネイルを作る方法
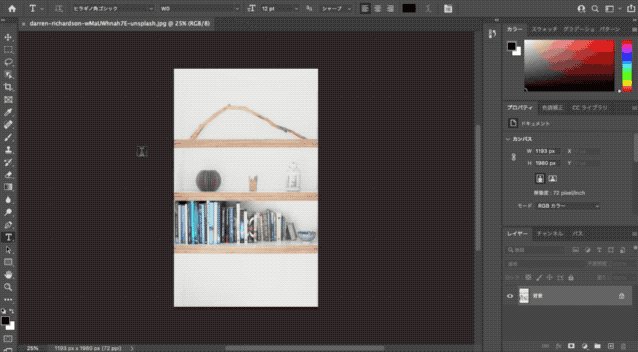
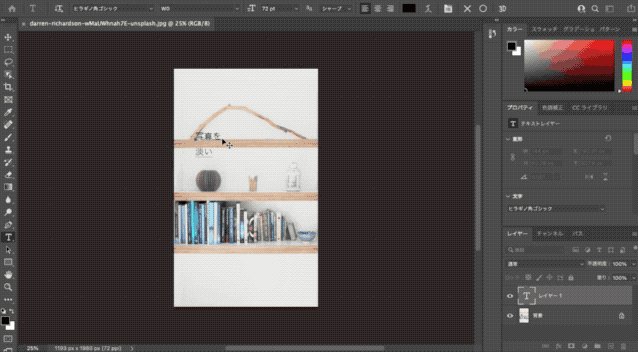
まず素材になる画像を開きます。リール動画のスクリーンショットが一番効果的です。

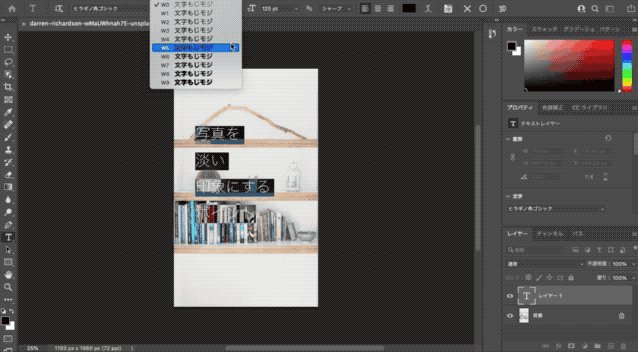
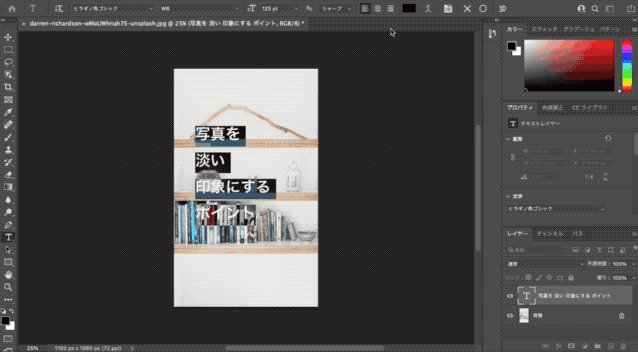
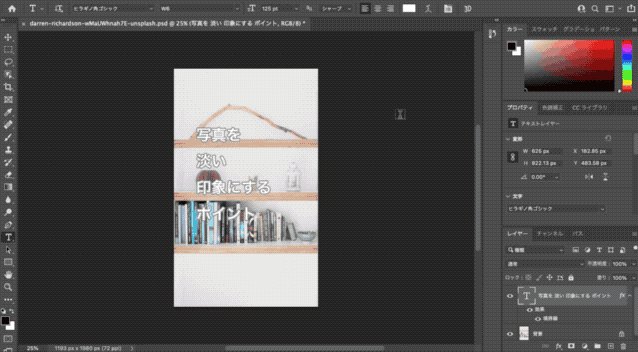
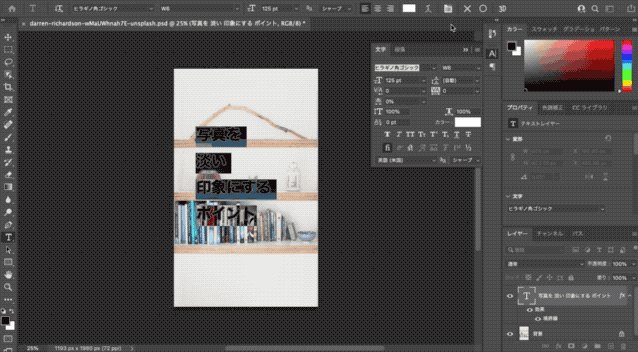
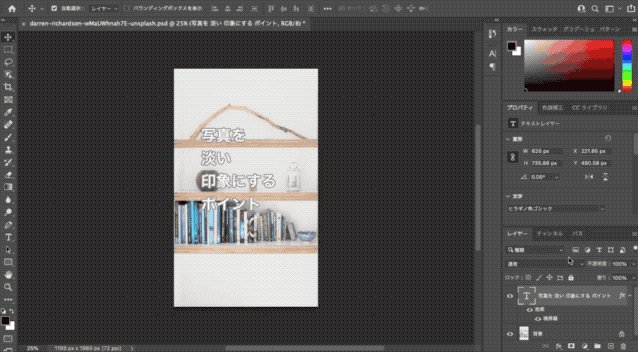
「横書き文字ツール」を選択して「ヒラギノ角ゴシック」にします。

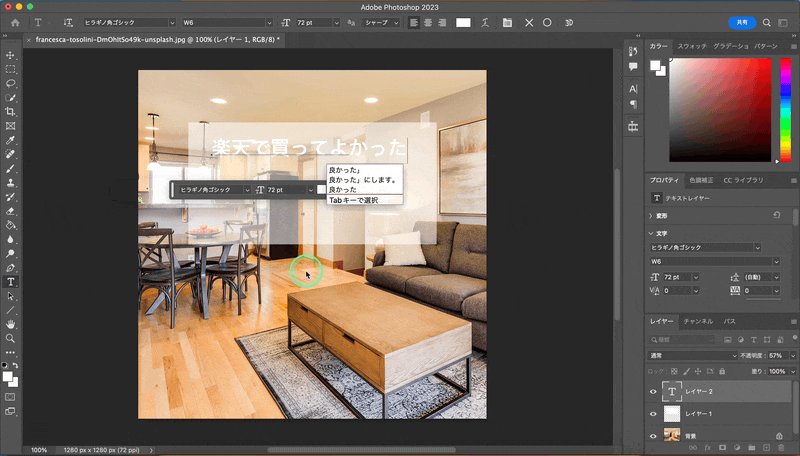
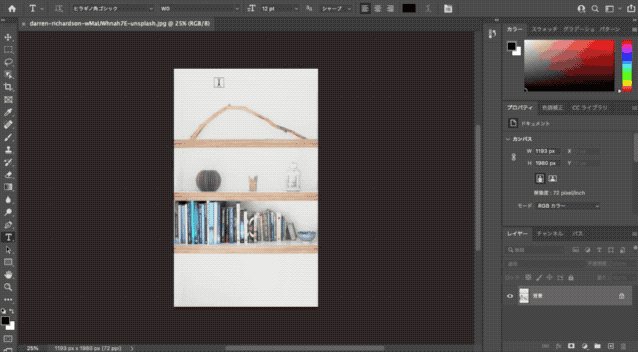
フォントの大きさはとりあえず72ptにしてタイトルを打ち込んでいきます。

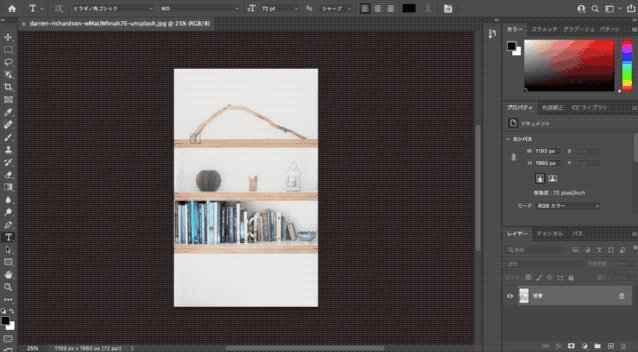
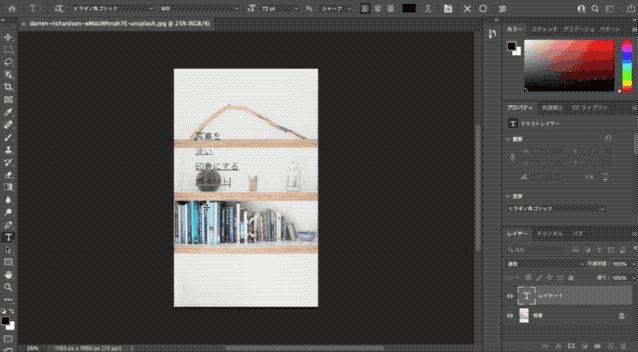
タイトルを入れたら文字を選択して、フォントの大きさを決めます。
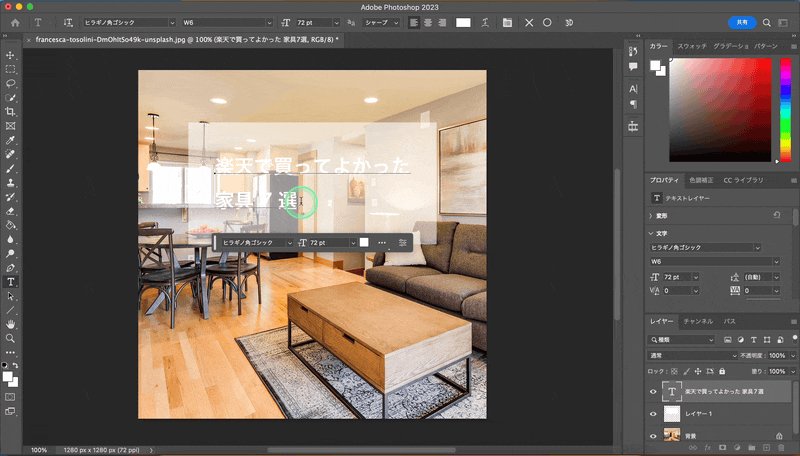
この画像であれば125ptが良さそうです。

Photoshopでサムネイルを白抜き文字にする
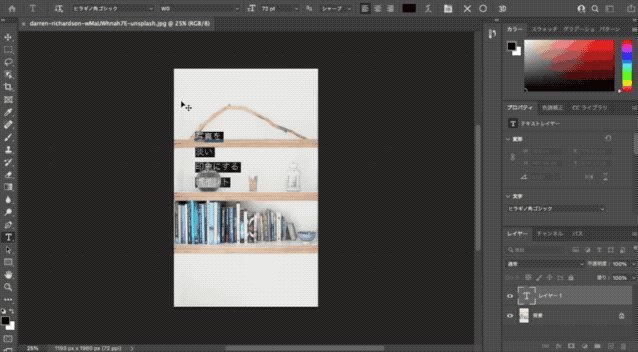
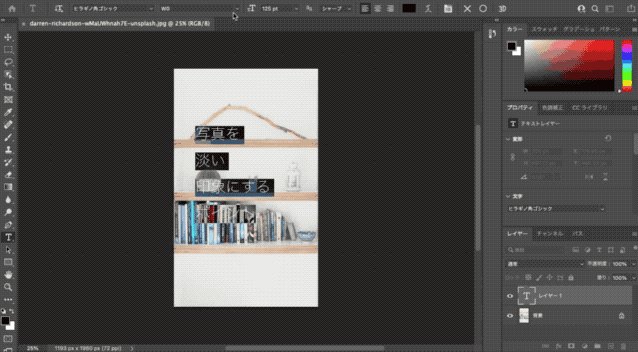
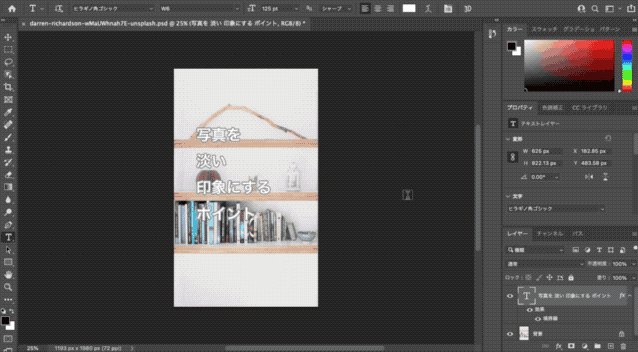
今回は白抜き文字にしていきましょう。
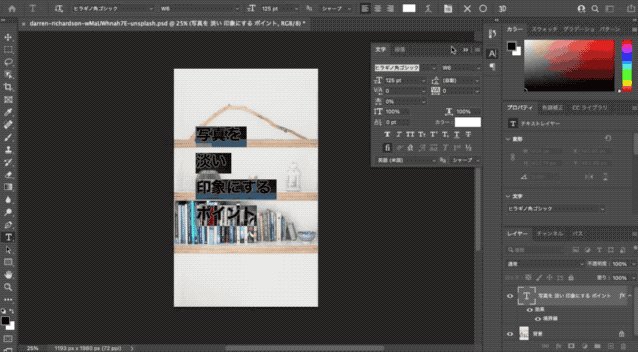
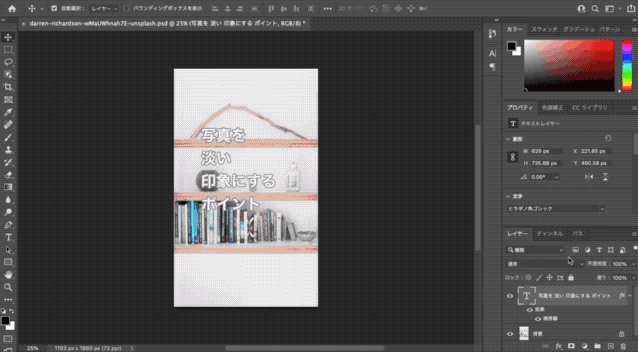
文字の太さを「W6」にします。

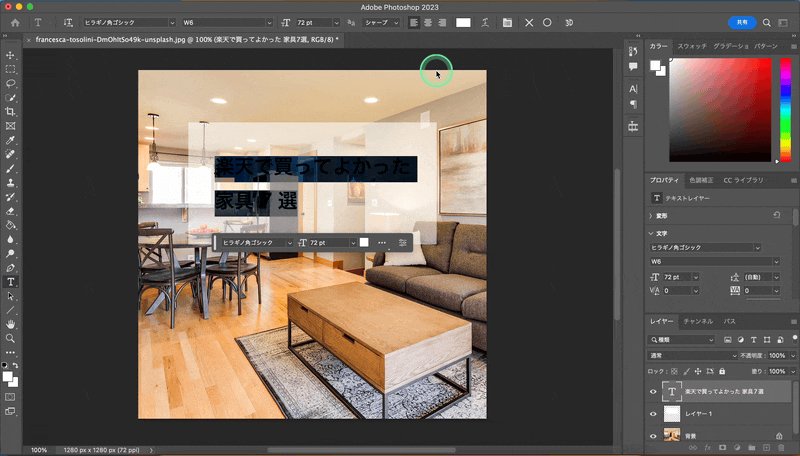
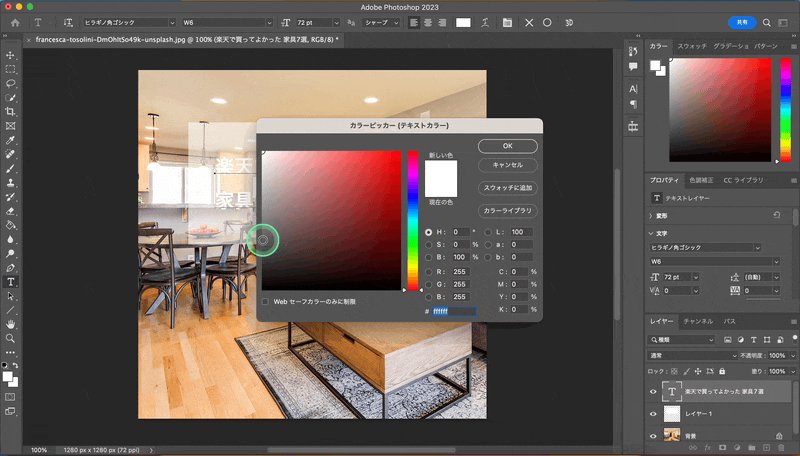
文字の色を「白」にします。

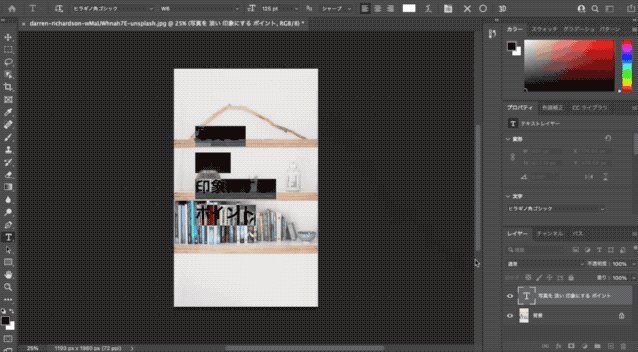
文字の色を白にして周りをレイヤー効果で縁取りすれば白抜き文字にできます。
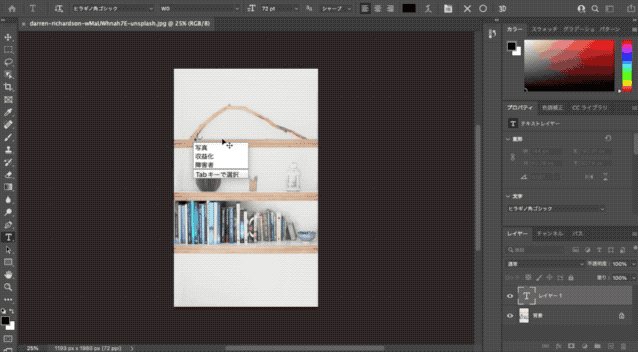
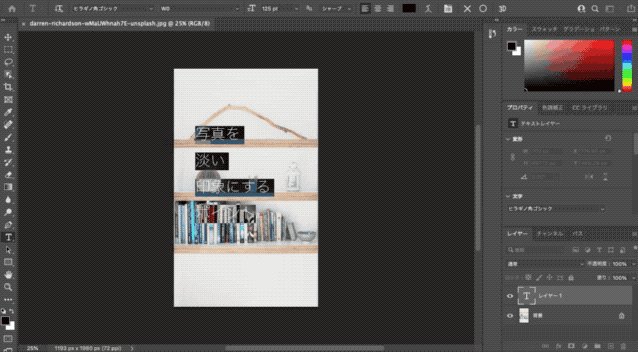
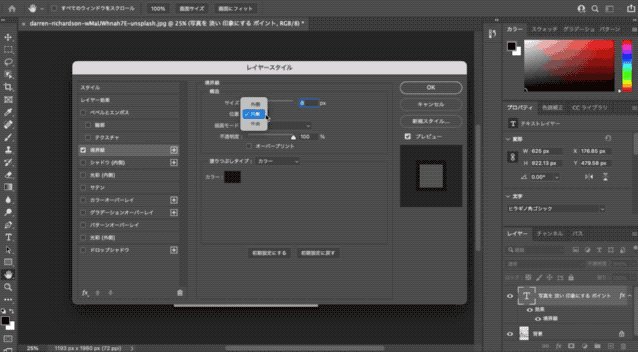
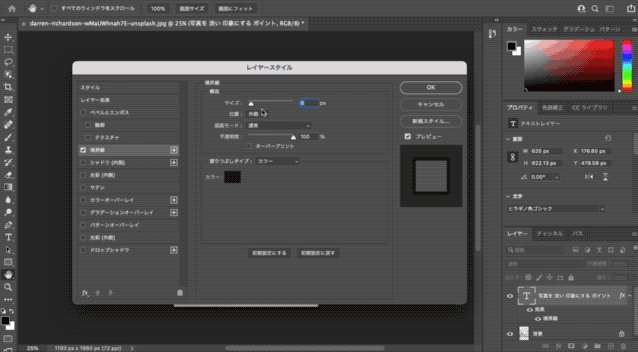
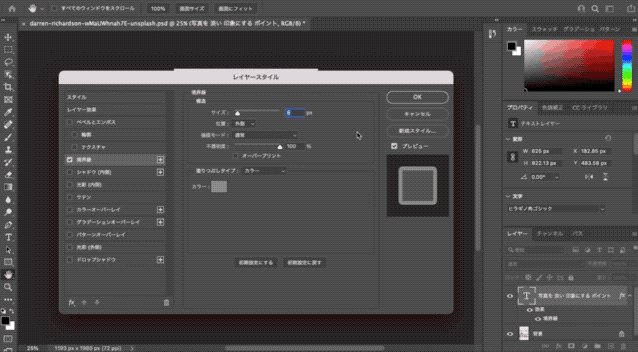
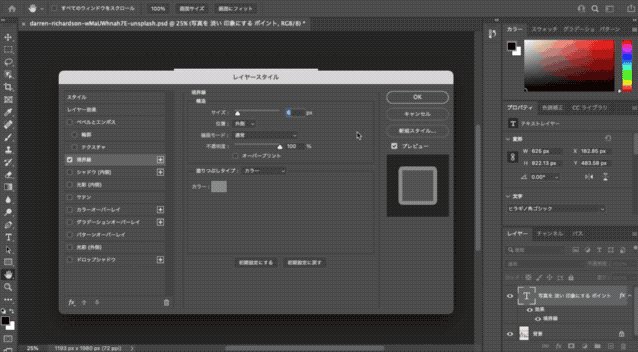
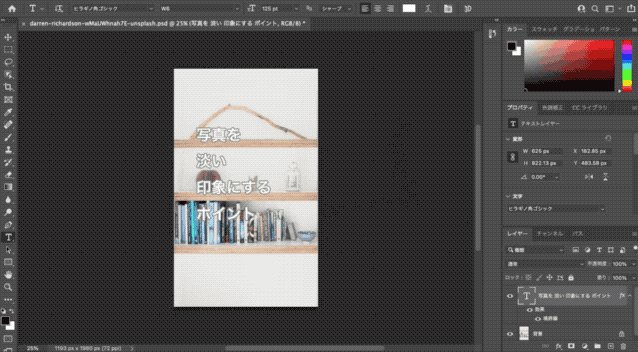
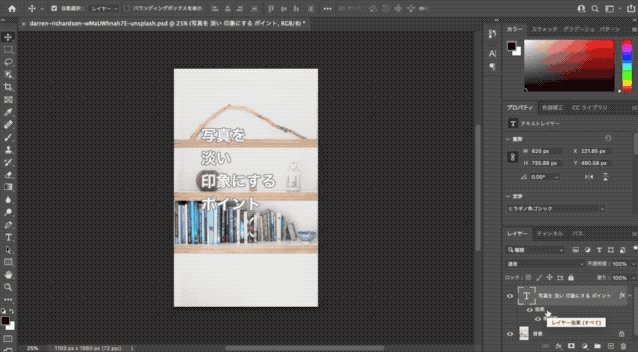
文字のレイヤーを右クリックして「レイヤー効果」を選択します。

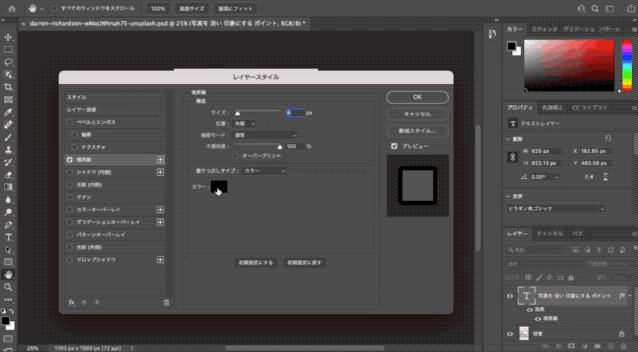
「境界線」をクリックして「外側」にします。

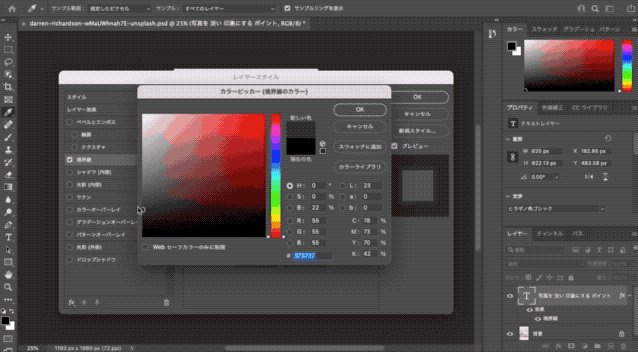
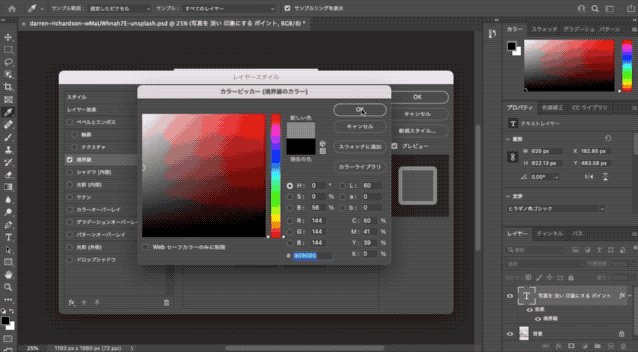
色をグレーにします。

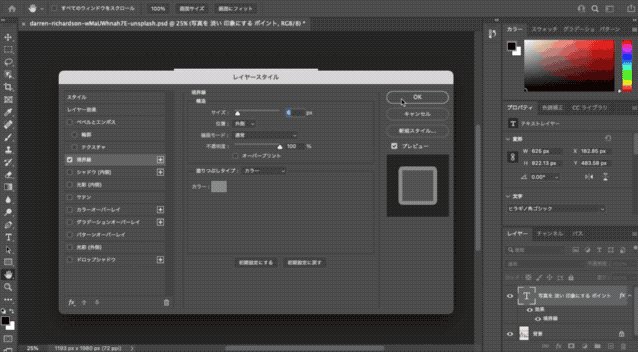
いったん「OK」でレイヤー効果を決定すると、白抜き文字が出来ています。

Photoshopのサムネイルでバランスを整える重要なポイント
サムネイルはぱっと見た印象できれいでないと再生されません。人間がきれいと感じるのはバランスによるところが大きいですね。構図と言ってもいいです。
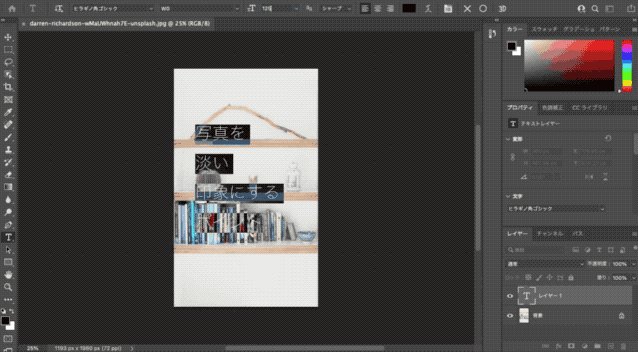
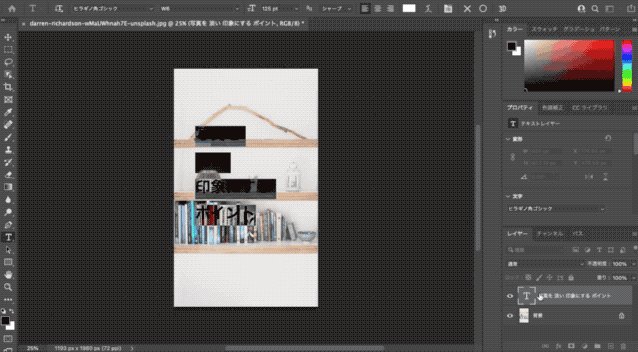
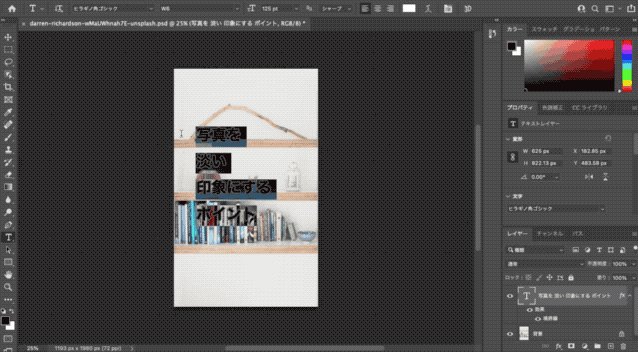
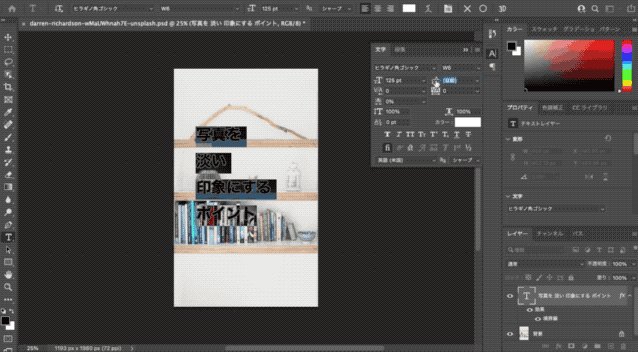
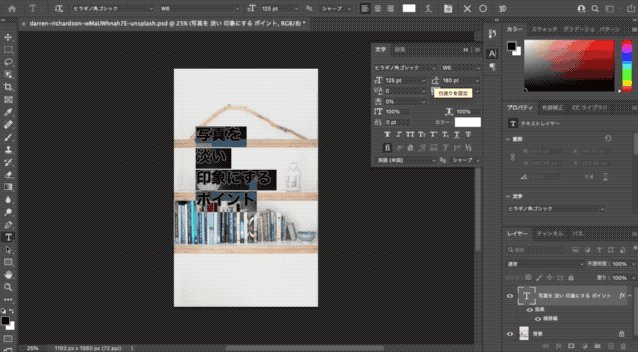
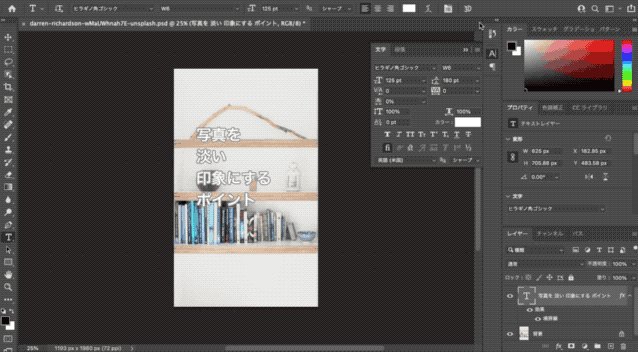
まず「横書き文字ツール」でタイトル全体を選択して、文字ウィンドウのボタンを押します。

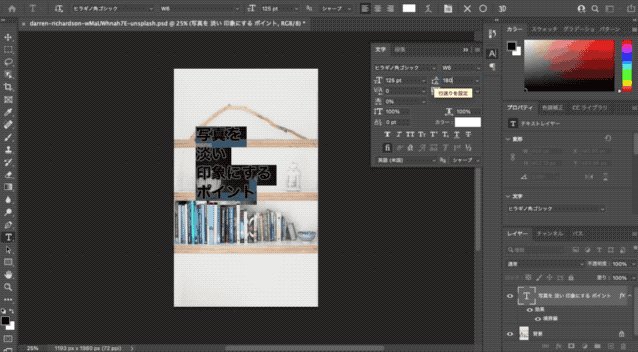
行送りの間隔を入力します。190ptにしました。

「○」で文字を決定すると全体的なまとまりが出たと思います。

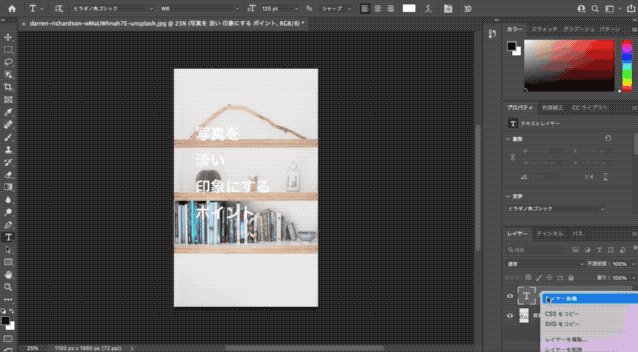
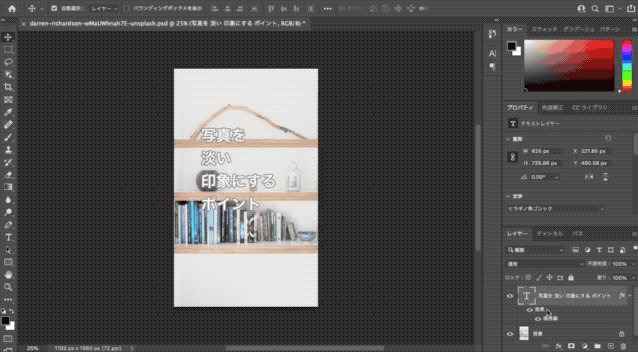
最後にもうひと手間かけると印象がぜんぜん変わってきます。
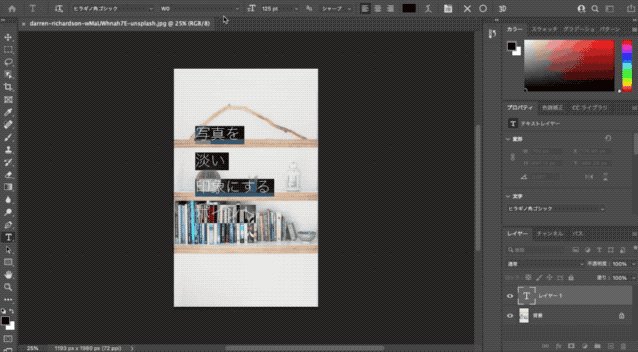
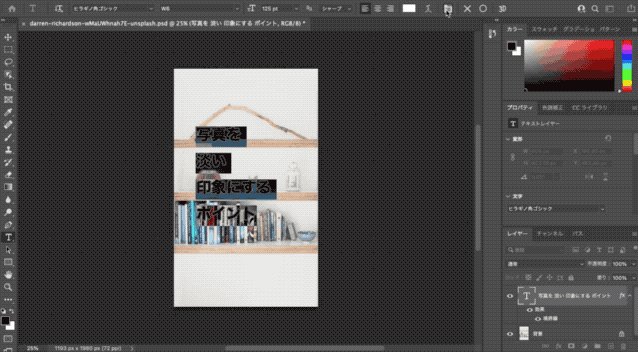
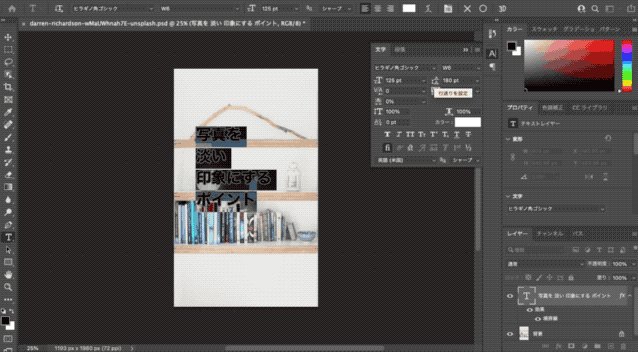
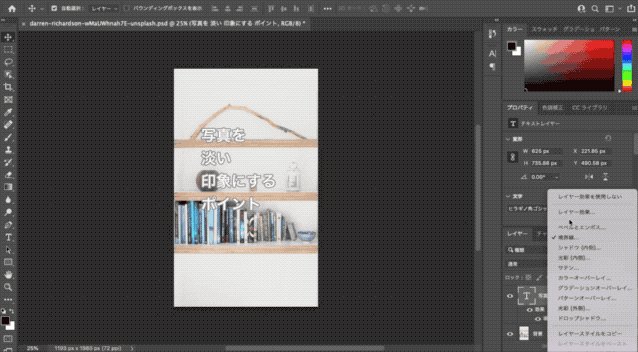
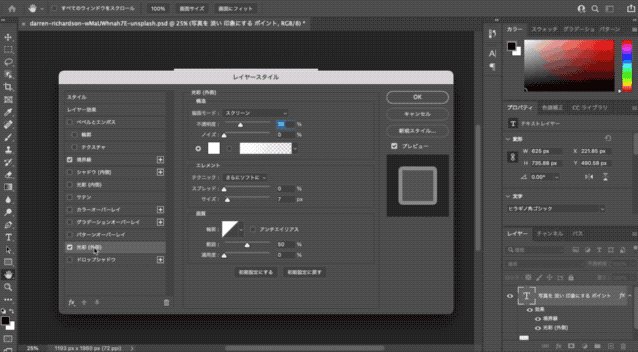
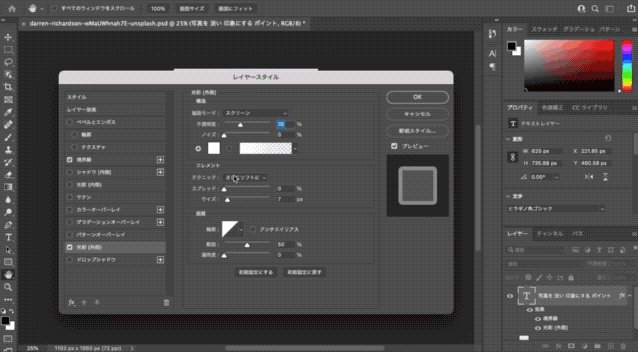
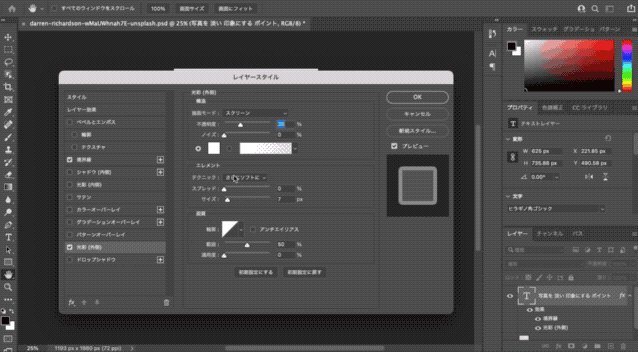
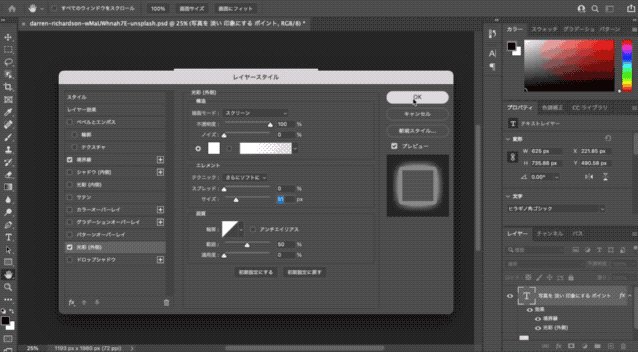
もう一度「レイヤー効果」を選択します。

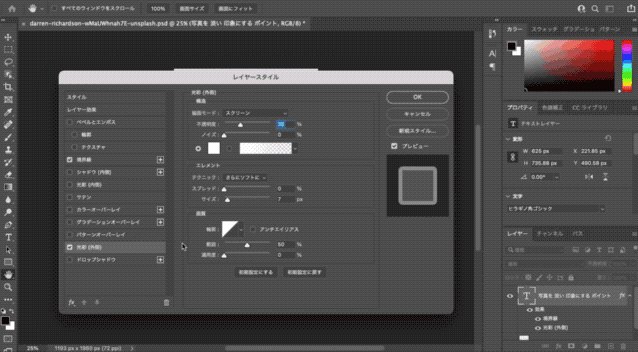
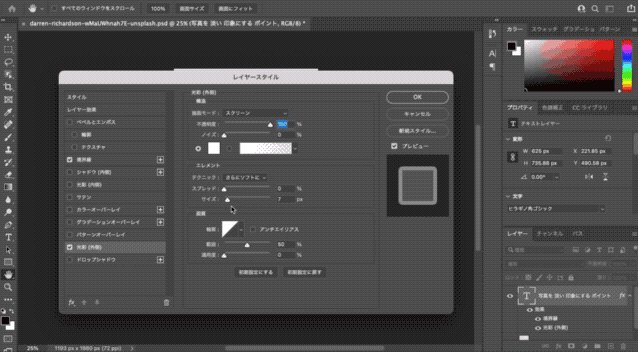
「外側の光彩」をクリックします。

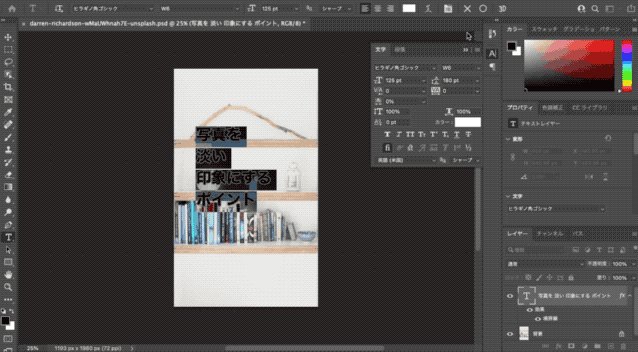
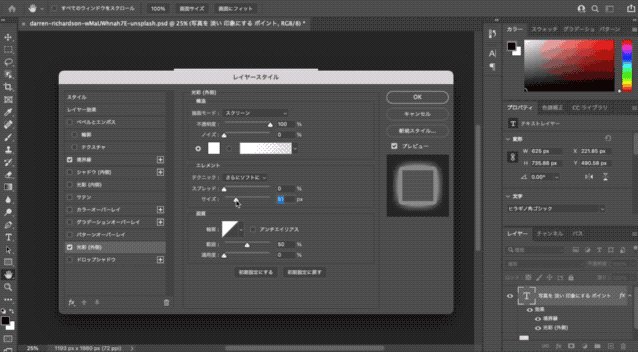
不透明度を100%にして、サイズを50ピクセルくらいにします。

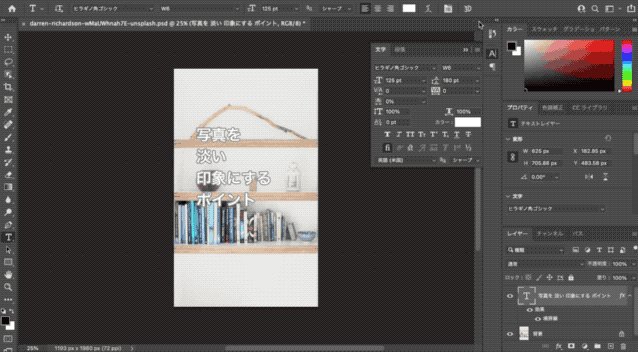
とても微妙な違いですが、うっすらと外側が白くなっていて、印象がとても柔らかくなります。

これでサムネイルが完成です。本当に微妙な違いが再生回数を左右します。最初はわからないかもしれませんが、だんだんとわかってくるのでぜひ、いろいろなサムネイルの真似をしてみてPhotoshopを練習してみてください。